
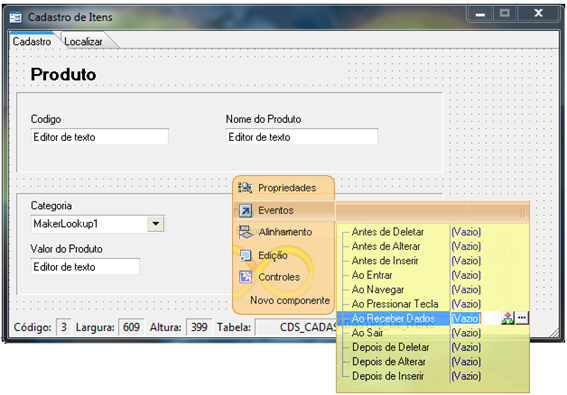
Este exemplo visa demonstrar ao usuário a utilização do evento Ao Receber Dados no formulário da grade.
Numa determinada ocasião, deseja-se consultar o histórico do preço de um produto qualquer dentro um período. Para atender tal necessidade, utilizaremos o evento Ao Receber Dados, que será demonstrado nos passos a seguir.

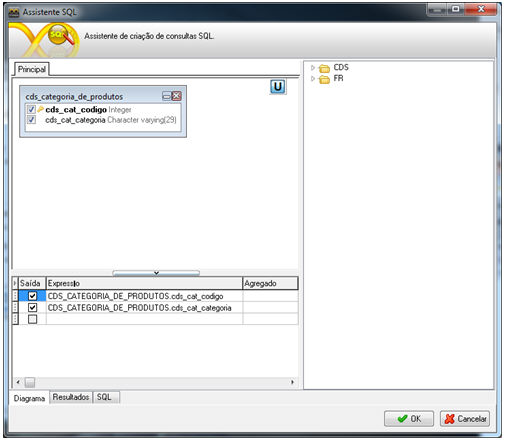
Observação: O componente Lista dinâmica utiliza a seguinte consulta:

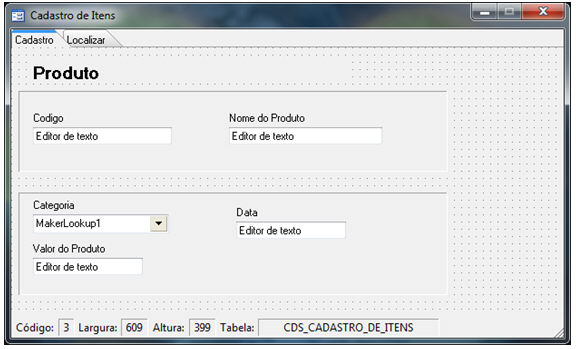
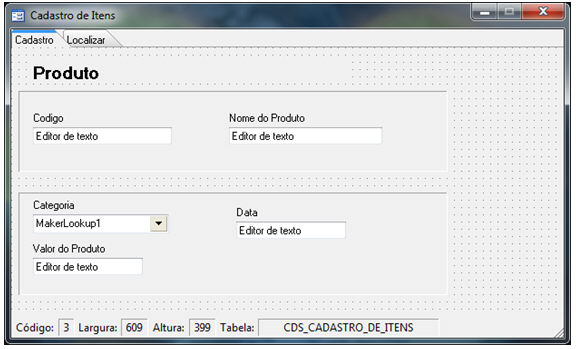
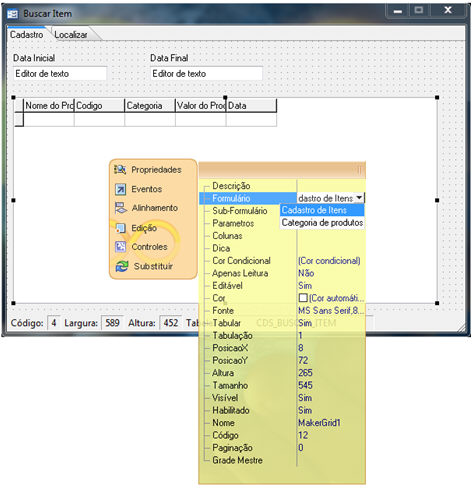
O formulário que será utilizado na grade está pronto, ele receberá o fluxo que será associado evento Ao receber Dados, mas por enquanto nos concentraremos na criação de outro formulário.

O formulário não está vinculado a nenhuma fonte de dados e a propriedade Navegação está configurada como Não.
Associe ao Componente Grade o formulário Cadastro de Itens.

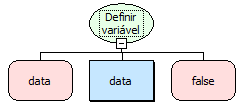
Para um melhor entendimento o fluxo ficará da seguinte forma:

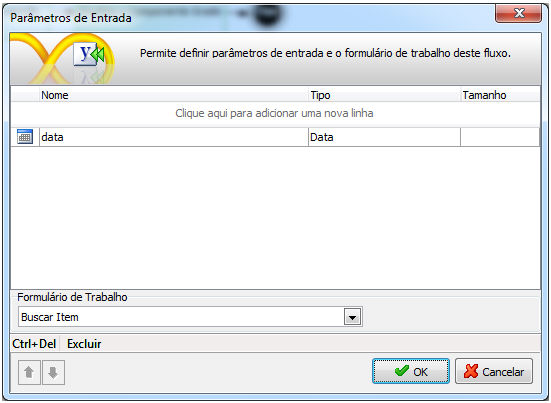
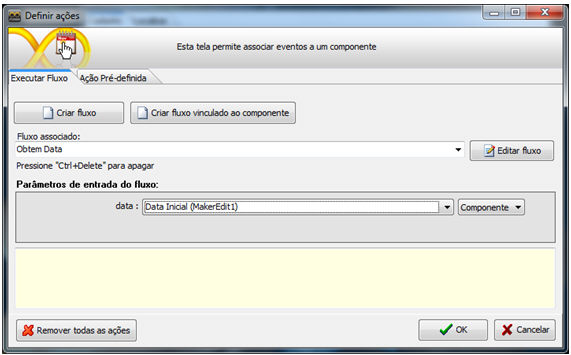
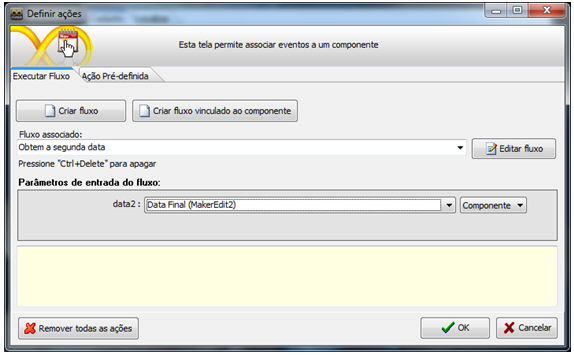
Defina o seguinte parâmetro de entrada:

Este parâmetro irá receber o valor do componente Data Inicial.
Adicione um objeto Processamento e no Montador de expressão selecione a função Definir variável da sessão

Adicione um objeto Processamento e no Montador de expressão selecione a função Atualizar Componente.

Salve o fluxo e associe-o ao evento Ao Modificar do componente Data Inicial.

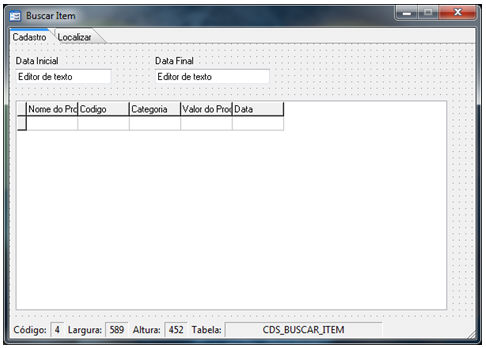
Depois de adicionado o evento ao componente, é hora de criar outro fluxo que será associado ao outro componente Data.
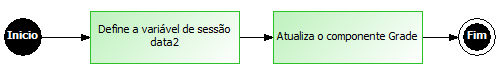
Para um melhor entendimento o fluxo ficará da seguinte forma:

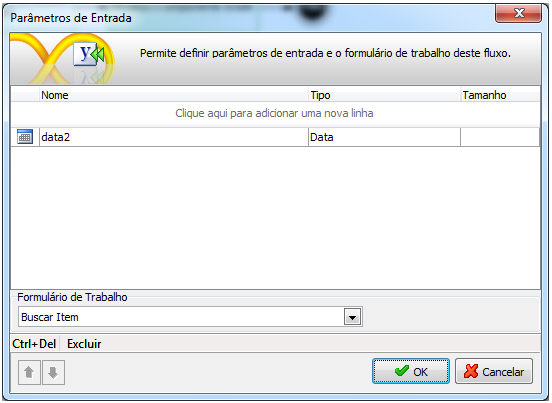
Defina o seguinte parâmetro de entrada

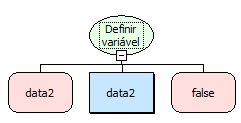
Adicione um objeto Processamento e no Montador de Expressão selecione a função Definir variável da sessão.

Adicione outro objeto Processamento e no Montador de expressão selecione a função Atualizar Componente.

Salve o fluxo e associe-o ao evento Ao Modificar do componente Data Final.

Os fluxos que serão associados ao componente Data estão prontos.
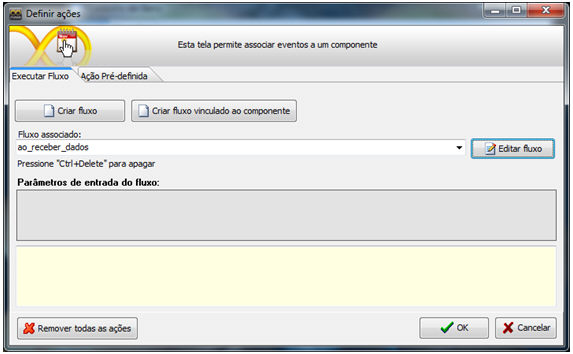
Agora deve ser criado o fluxo que será associado ao evento Ao Receber Dados do formulário Cadastro de itens.
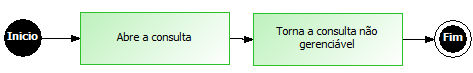
Para um melhor entendimento o fluxo ficará da seguinte forma:

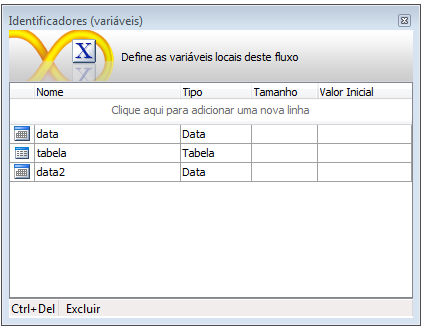
Defina as seguintes variáveis.

Adicione um objeto Processamento e no Montador de Expressão selecione a função Abrir consulta

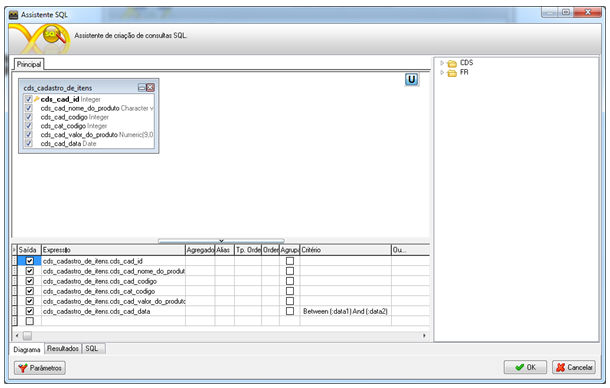
A consulta será feita da seguinte forma:

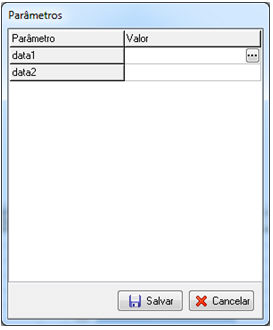
Adicione o seguinte filtro Between (:data1) And (:data2) para o campo cds_cad_data, em seguida selecione o botão Parâmetros para que a seguinte tela seja apresentada.

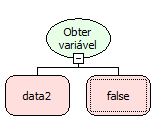
Clique sobre o parâmetro data1 e no Montador de Expressão selecione a função Obter variável de sessão e em seguida determine o valor data para o primeiro parâmetro e o valor false para o segundo parâmetro.

Estão definidos os valores do primeiro parâmetro, agora definiremos o valor para o segundo.
Clique sobre o parâmetro data2 e no Montador de Expressão seleciona função Obter variável de sessão e em seguida determine o valor data2 para o primeiro parâmetro e o valor false para o segundo parâmetro.

Se os passos foram executados corretamente, a tela de parâmetros ficará da seguinte forma:

Selecione salvar e clique sobre o botão OK na tela de consulta SQL.
Adicione outro objeto processamento e no Montador de Expressões selecione a função Tornar consulta não gerenciável.

Observação : Esta opção é necessária para que após a execução do fluxo, a consulta não seja fechada automaticamente.
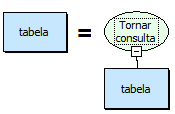
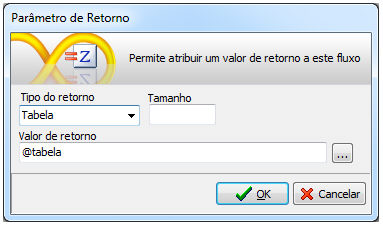
Selecione o objeto fim e determine a variável tabela como retorno do fluxo.

Salve o fluxo na camada Servidor e associe-o ao evento Ao Receber Dados do formulário


Salve o formulário e execute-o no Webrun.

Com o exemplo feito, toda vez que o usuário digitar as datas, será exibido no componente grade o histórico de todos os itens no período de tempo informado pelo usuário.
Para mais detalhes sobre o evento Ao Receber Dados, clique aqui.

Caso este tópico não tenha comentário satisfatório, envie e-mail para documentacao@softwell.com.br