
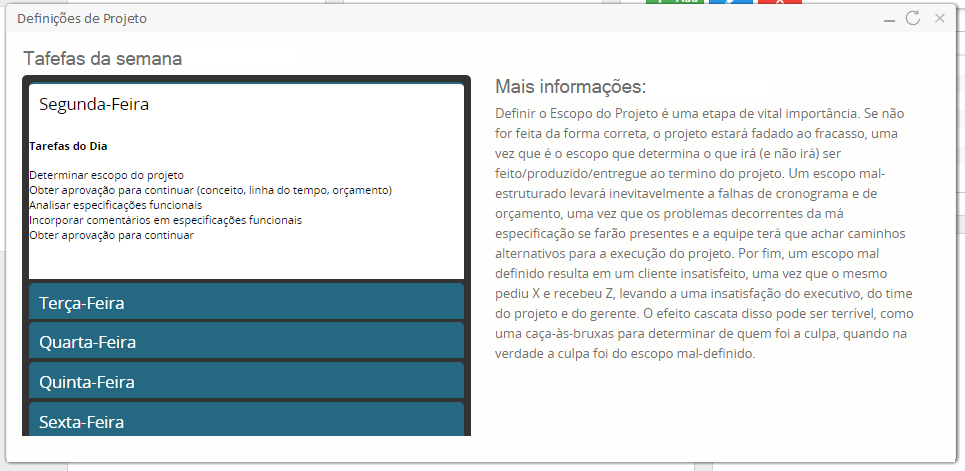
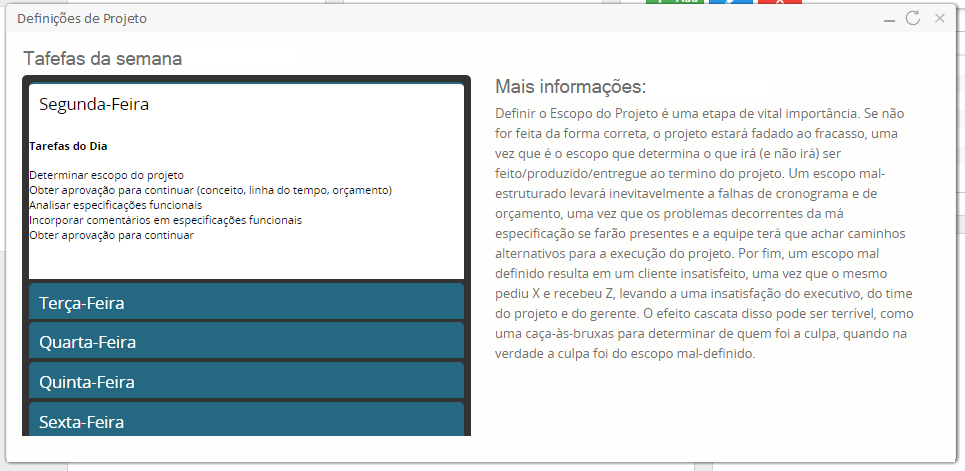
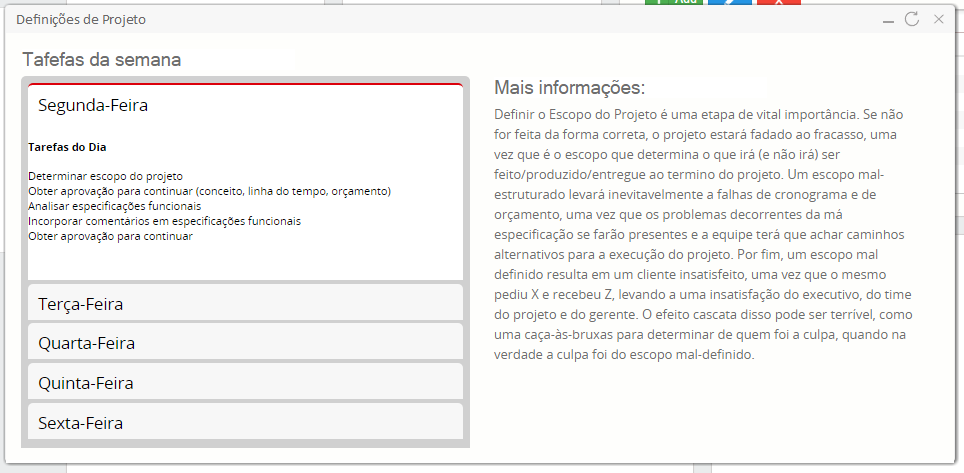
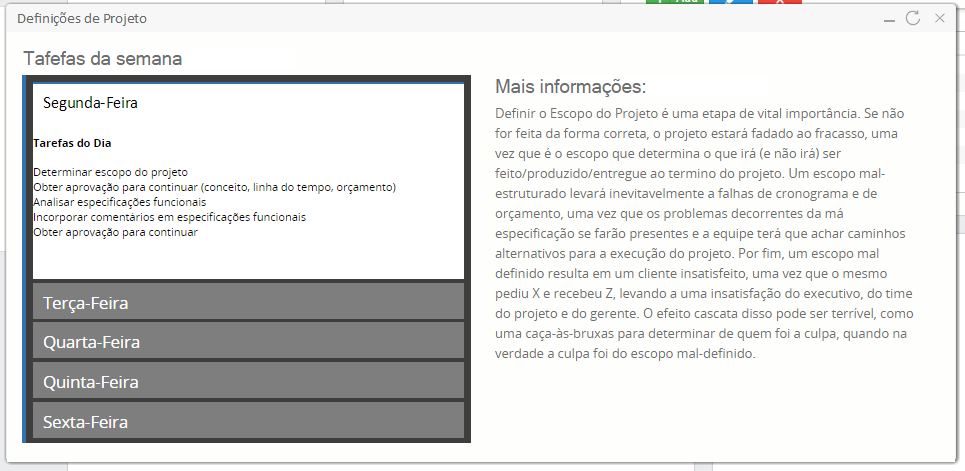
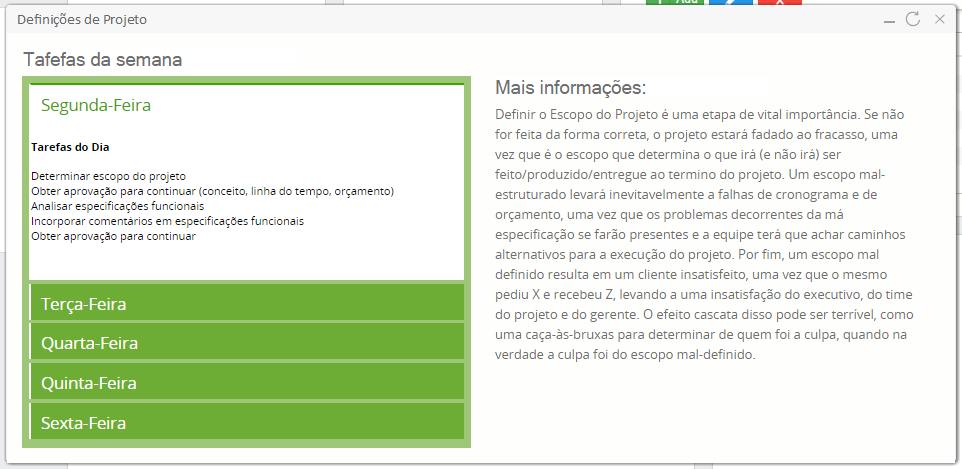
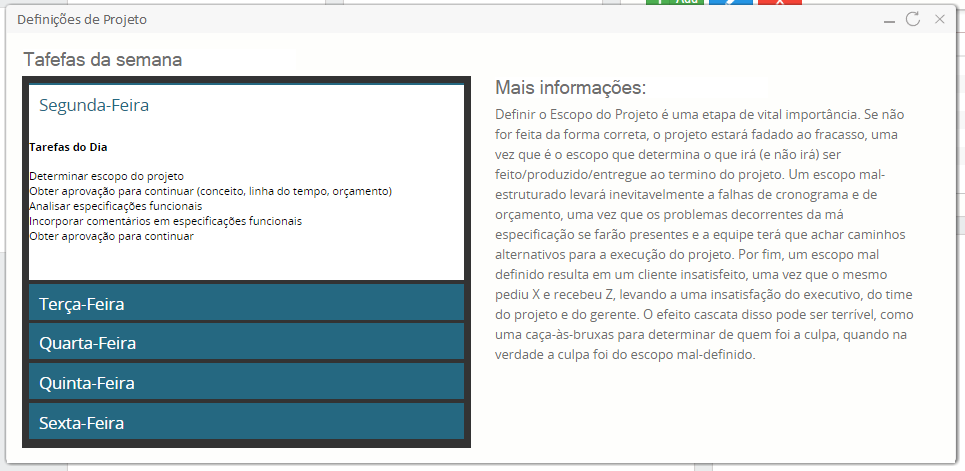
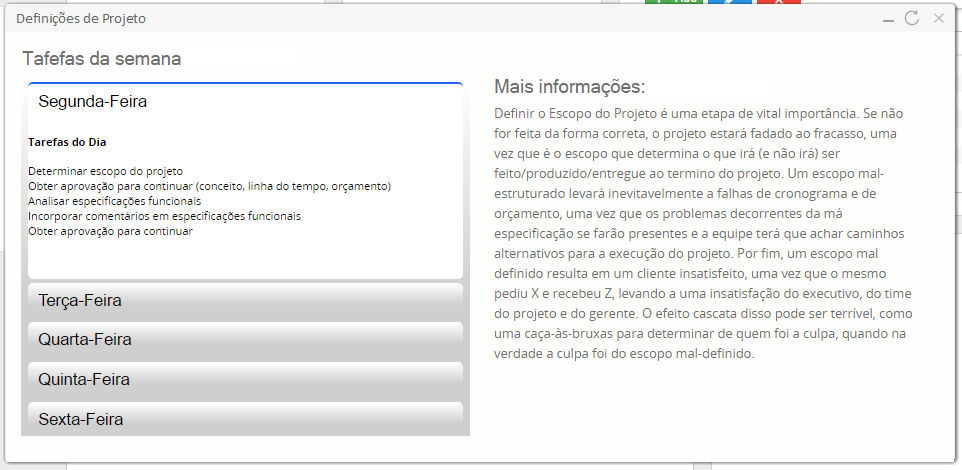
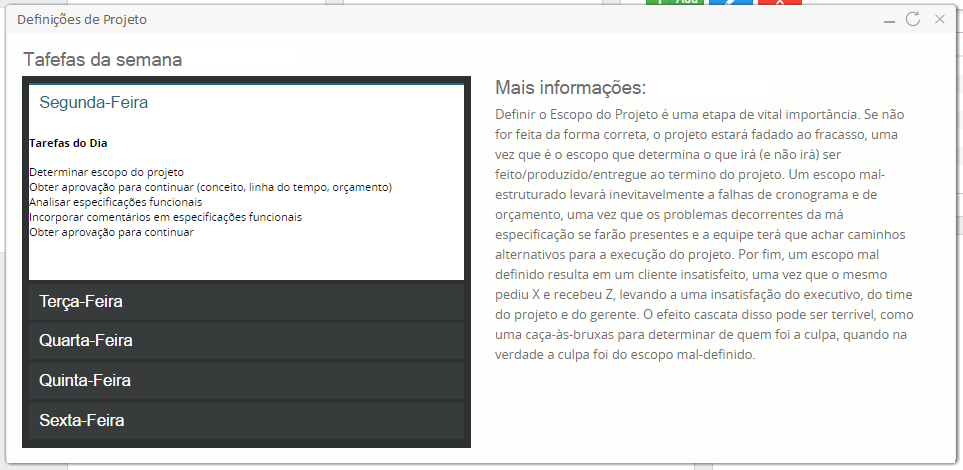
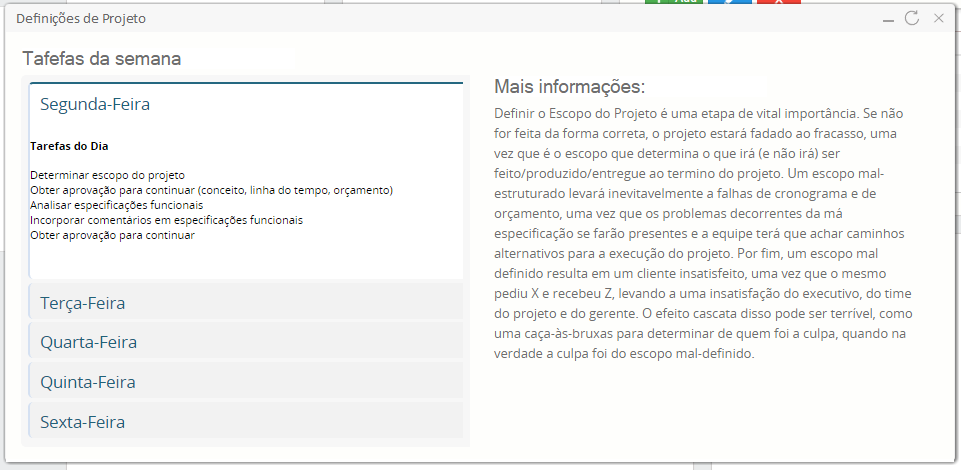
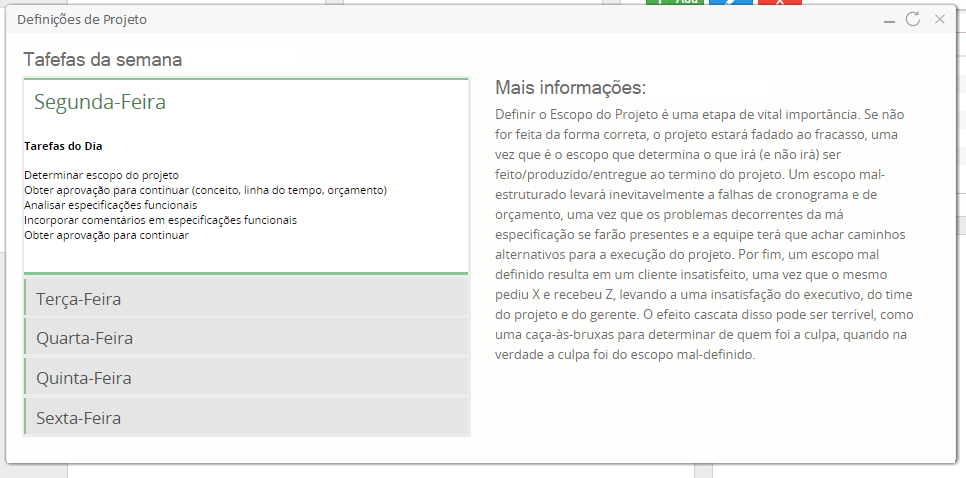
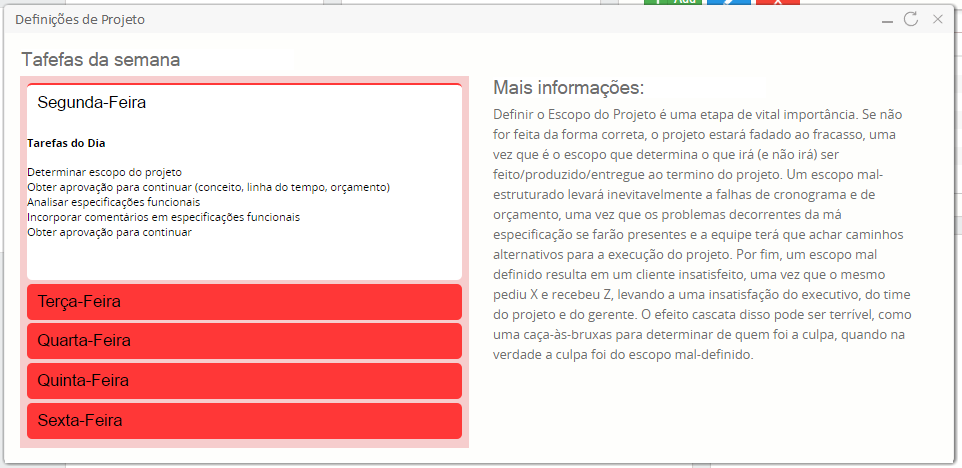
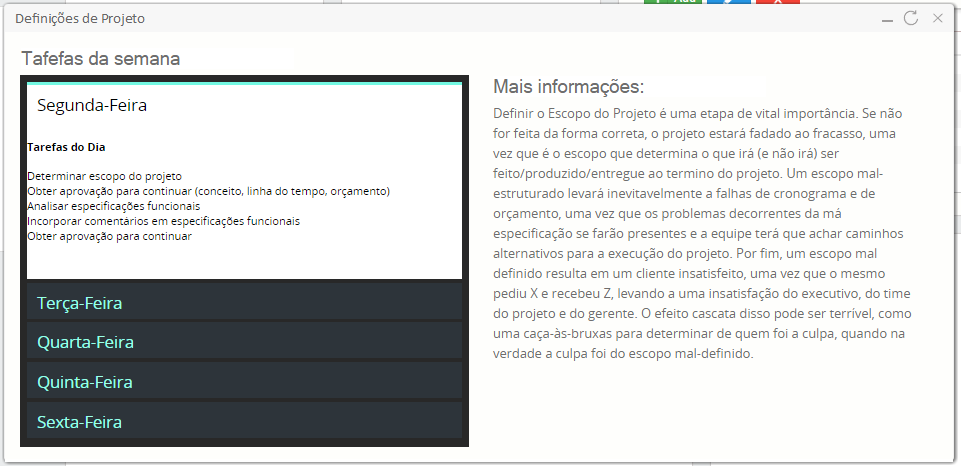
A partir da versão 3.9.2.5, o componente Accordion passa a ter o estilo controlado através de classes CSS, permitindo ao desenvolvedor a customização de toda interface visual do componente. Desta forma, é possível padronizar todo componente Accordion utilizado no projeto mantendo uma identidade visual de todo o sistema.
Para personalizar, basta acessar o diretório do Skin utilizado, localizar o arquivo 'classes.css', e em seguida, localizar o bloco de classes referentes ao componente Accordion e realizar as alterações necessárias.
As classes são:
Mais detalhes podem ser visualizados no arquivo 'classes.css' do Skin utilizado.











Confira abaixo um vídeo demonstrando a funcionalidade do novo classes CSS:
____________________________________________________________________________
 Caso este tópico não tenha comentário satisfatório, envie e-mail para documentacao@softwell.com.br
Caso este tópico não tenha comentário satisfatório, envie e-mail para documentacao@softwell.com.br