
No exemplo a seguir, será demonstrado como enviar arquivos via fluxo Web. A funcionalidade Fluxo Web é uma característica do Webrun que permite acesso à fluxos que tem a propriedade Web ativada. É muito útil para integração entre hotsites e sistemas desenvolvidos em Maker.
Siga os passos abaixo:
1º passo: Criação do Fluxo.
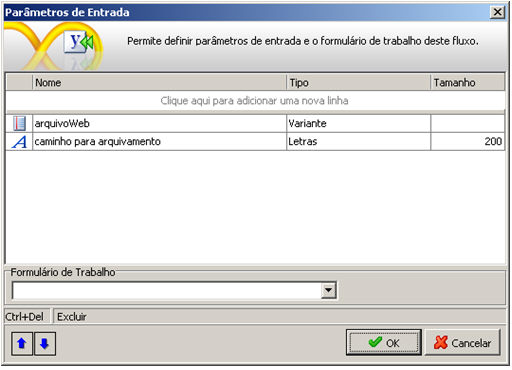
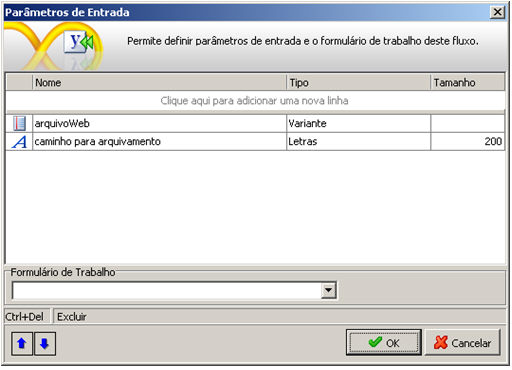
Crie um fluxo e adicione como parâmetro de entrada, uma variável do tipo Variante e outra variável do tipo Letras. Chamaremos de arquivoWeb e caminho para arquivamento, respectivamente.

2º passo: Processamentos e variáveis.
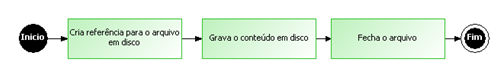
Adicione três processamentos e uma variável do tipo Variante, esta variável guardará a referência para o arquivo criado, chamaremos de referenciaLocal. O primeiro processamento criará a referência para o arquivo atribuindo o resultado à variável referenciaLocal; O Segundo processamento adicionará o conteúdo enviado pelo browser à referência do arquivo criado; O Terceiro processamento fechará o arquivo finalizando a execução do fluxo. Veja a ilustração.

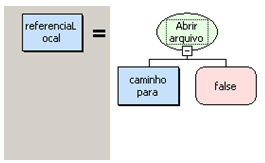
Conteúdo do primeiro processamento:

Conteúdo do segundo processamento:

Conteúdo do terceiro processamento:

3º passo: Salve o fluxo na camada Servidor, chamaremos de Enviando arquivo via fluxo web, após salvar o fluxo, feche-o.
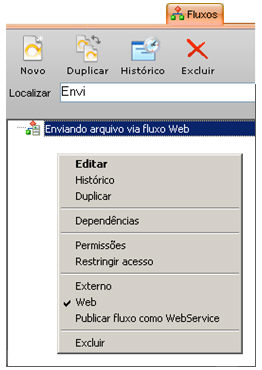
4º passo: Após ter salvado o fluxo, localize-o na aba Objeto Fluxos. Clique com o botão direito do mouse e selecione a opção Web:

5º passo: Salve o projeto e reinicie o Webrun.
6º Passo: Criação da página HTML que chamará o fluxo criado nos passos acima. Abra um editor de texto de sua preferência e adicione o código HTML abaixo.
<html>
<title>
Softwell Solutions
</title>
<head>
<meta http-equiv="Content-Type" content="text/html;">
</head>
<body>
<h1> Fluxo Web. Envio de Arquivos </h1>
<form method="POST" action="http://127.0.0.1:8086/webrun/Enviando arquivo via fluxo Web.rule" name="frm" enctype="multipart/form-data">
<input type="hidden" name="sys" value="BS5">
<input type="file" name="arquivoWeb" size="50"> <br>
<input type="text" name="caminho para arquivamento" size="50">
<input type="submit" value="Enviar arquivo">
</form>
</body>
</html>
Observe que no código acima, há dois componentes HTML (em destaque) que possuem o mesmo nome dos parâmetros de entrada do fluxo Enviando arquivo via fluxo Web.rule. Este procedimento é necessário para o Webrun identificar para onde irá cada parâmetro enviando pelo método Post.
Salve o arquivo em formato HTML e abra o arquivo no browser desejado. Selecione o arquivo e informe em qual diretório o arquivo será gravado. Clique em Enviar Arquivo.
O diretório informado no segundo parâmetro deve ser um diretório válido. O nome do arquivo no destino deve conter a extensão ex.: “MEU ARQUIVO.EXTENSÃO”

Caso este tópico não tenha comentário satisfatório, envie e-mail para documentacao@softwell.com.br