
Este documento tem como objetivo demonstrar, em todos os seus detalhes, o processo de criação de novos componentes para as versões do Maker a partir da 3.0.
Para que haja fluidez no aprendizado e evitar dúvidas fora do escopo deste documento, são necessários alguns pré-requisitos:
- Conhecimentos em lógica de programação avançada;
- Conhecimentos em Maker 3 avançado;
- Conhecimentos em XML intermediário.
- Os componentes que forem criados e adicionados a paleta de componentes da ferramenta poderão ser utilizados em outras aplicações desenvolvidas com o Maker, além disso os templates de fluxos também poderão ser utilizados para otimizar regras criadas e que possam ser reaproveitadas em outros sistemas.

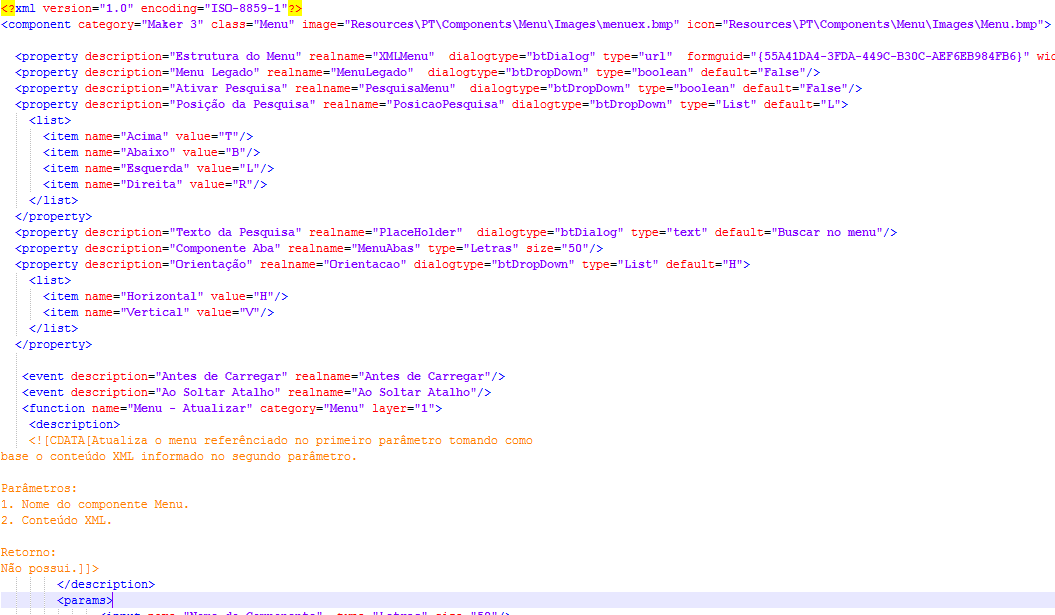
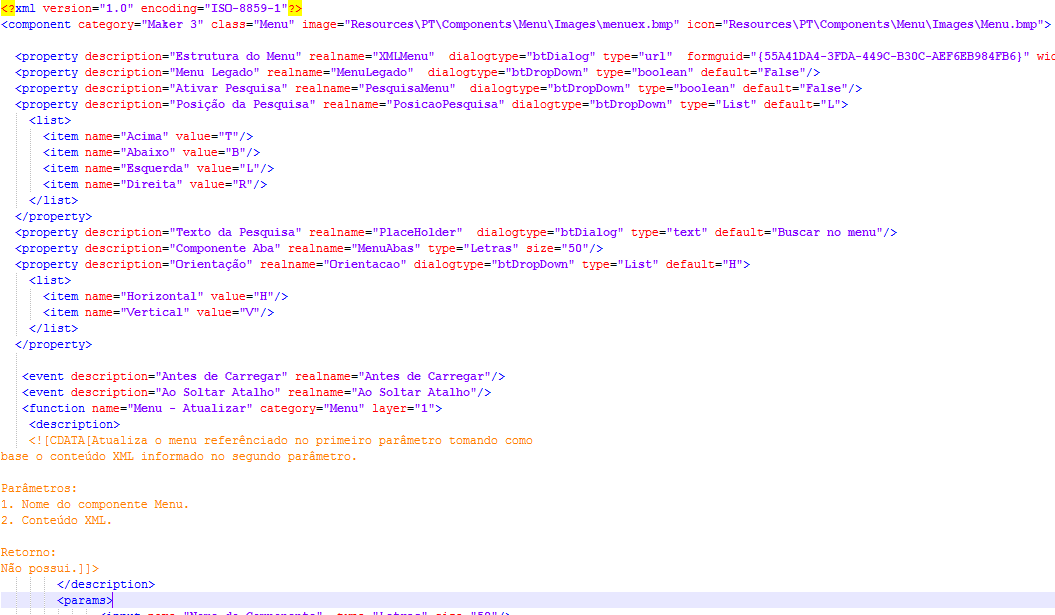
A estrutura é definida com um documento XML que será interpretado pelo Maker. Para começar, por padrão, definimos primeiro o documento XML com a tag:
<?xml version=“1.0” enconding=“ISO-8859-1”?>
Seguida da tag:
<component>
Essa tag define o início e o fim da estrutura do nosso componente e possui alguns atributos necessários para o devido reconhecimento pelo Maker. São eles:
- category (esse atributo define em que categoria nosso novo componente será incluído, pode ser uma categoria existente ou uma nova);
- class (define o nome que referenciará o componente para o Webrun);
- image (define o caminho da imagem que será mostrada para o componente, quando inserido em um formulário. Formato admitido pelo Maker é o .bmp, resolução 32x32 ou 50x50 pixels);
- icon (define o caminho da imagem que será mostrada na lista de componentes, como ícone do componente. Formato admitido pelo Maker é o .bmp, resolução 32x32 ou 50x50 pixels e a imagem deve ter como cor de fundo a cor ‘magenta’).

Seguindo a estrutura hierárquica presente nos documentos XML’s, dentro das tags <component> temos a tag <property> como filha.
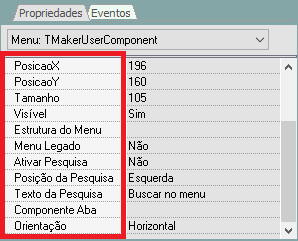
Essa tag define as propriedades que serão descritas no menu do componente e que possivelmente servirão de parâmetros para os fluxos que darão utilidade ao componente.

O Maker já traz algumas propriedades implementadas, que estarão presentes mesmo se não forem colocados no documento XML, são eles:
<property description=“Dica” realname=“dica” dialogtype=“btDialog” type=“text” />
<property description=“Posição X” realname=“PosicaoX” dialogtype=“btUpDown”/>
<property description=“Posição Y” realname=“PosicaoY” dialogtype=“btUpDown”/>
<property description=“Altura” realname=“Altura” dialogtype= “btUpDown”/>
<property description=“Tamanho” realname=“Tamanho” dialogtype= “btUpDown”/>
<property description=“Visivel” realname=“Visivel” dialogtype=“btDialog” type=“boolean” default=“true”/>
<property description=“Nome” realname=“Nome”/>
<property description=“Código” realname=“Codigo”/>
A tag <property> possui diversos atributos. São eles:
- description (define o que será mostrado, como nome da propriedade, para o desenvolvedor);
- realname (recebe o nome real da propriedade, será usada para referenciar a propriedade como parâmetro em fluxos);
- dialogtype (define o tipo de interação que será disponibilizado ao desenvolvedor logo após o nome do atributo);
São três os tipos de diálogos:
- type (define o tipo da propriedade);
Os valores possíveis para type são:
• url (geralmente definida quando deseja-se abrir um formulário. Deve ser usado com as propriedades formguid, title, width, height);
• boolean (define que a propriedade assume valores de verdadeiro ou falso);
• list (define que a propriedade é uma lista de valores. Deve ser usado com a tag <list>);
• image (abre a tela de seleção de imagens da galeria de imagens do Maker);
• text (abre um editor de texto);
• sql (abre o assistente SQL);
• color (mostra uma lista de cores para seleção. Só pode ser usado com btDropDown. Cores passadas como default ou como Value tem que ter o ‘cl<nome da cor em inglês>’);
• field (define que a propriedade é um campo de uma consulta sql. Deve ser utilizada com o atributo source);
• integer (define o atributo como um valor inteiro);
• letras (define o atributo como tipo letras);
• font (abre um formatador de fontes).
Obs.: Para todos os valores do atributo type, deve-se escolher o dialogtype que melhor adapte-se a necessidade da propriedade. Ex.: Para um type definido como list, recomenda-se utilizar o dialogtype=“btDropDown”.
- formguid (recebe o identificador único/GUID de um formulário);
- default (define um valor padrão para a propriedade);
- title (define o título que aparecerá na janela do formulário que será aberto);
- width (define a largura do formulário que será aberto);
- height (define altura do formulário que será aberto);
- source (recebe o valor do realname de uma propriedade que tem o type definido como sql).
A tag <property> também possui uma tag filha, é a tag <list>, que é utilizada quando a propriedade é definida como list. Ela é responsável por definir quais itens serão mostrados na lista. A tag <list> possui uma tag filha que trata os itens da lista, é a tag <item>.
A tag <item> possui dois atributos:
- name (recebe o nome descritivo do item da lista);
- value (recebe o valor atribuído ao item da lista).
A tag <event>, irmã da tag <property>, representa todos os eventos que serão aceitos por esse componente. Possui dois atributos, são eles:

- description (define o que será mostrado, como nome do evento, para o desenvolvedor);
- realname (recebe o nome real do evento).
Obs.: Por questões de implementação, no caso da tag <event>, o nome que é utilizado para referenciar o evento para um fluxo é o próprio nome que é passado como description.
A tag <function> também é uma tag filha da tag <componente>, irmã das tags <property> e <event>. Ela representa fluxos que são exclusivos dos componentes criados. Ex.: Fluxos que são adaptados ao funcionamento do componente e só servem a ele e a mais nenhum propósito.
A tag <function> possui alguns atributos, são eles:
- name (recebe o nome da função);
- category (define em que categoria a função deve ser inserida);
- layer (representa a camada a qual a função pertence).
Valores aceitos pelo atributo layer são:
• 1 para cliente;
• 2 para servidor;
• 1,2 para cliente e servidor.
A tag <function> possui duas tags filhas, são elas:
• <description> (que recebe uma tag <![CDATA[documentação da função]]>, onde é passada a descrição ou a documentação das funções utilizadas);
• <params> (essa tag representa a série de parâmetros utilizados pela função com o auxílio da tag <input>, que representa o parâmetro em si. A tag <input> recebe alguns atributos:
- name (nome do parâmetro passado);
- type (tipo do parâmetro passado);
- size (tamanho do parâmetro passado - opcional).
).
Após construir toda a estrutura do componente no documento XML, devemos testa-lo para saber se a integridade das tags foi obedecida. Para tal tarefa, tentaremos abrir o XML no browser, se retornar uma mensagem de erro, volte e analise o XML do início ao fim. Depois salve-o no diretório a seguir:
C:\Program Files (x86)\Softwell Solutions\Maker 3.9\Resources\PT\Components
Dentro da pasta Components criaremos uma pasta com o nome do componente criado, onde será salvo o nosso XML e, dentro da pasta do componente, criaremos a pasta Images para guardar as imagens dos ícones (.bmp).
A partir desse ponto o nosso componente já pode ser usado no Maker, basta que fechamos e abramos novamente o sistema. Porém ele ainda não é útil.
Agora entramos na parte mais complexa da criação do nosso componente (a regra de negócio). De início precisamos entender o que fazer com o XML que criamos e como trabalhar com todas as nossas propriedades, eventos e funções.
Precisamos entender o que é o mapa de atributos que o Webrun cria e como utiliza-lo.
Iniciando o componente
Primeiro, precisamos inicializar o nosso componente. Para isso, criaremos um fluxo padrão, que precisa começar com o nome “<Valor do Atributo class> - Iniciar Componente - Cliente”.
Mapa de Atributos
Quando arrastamos um novo componente para o nosso formulário, o Maker interpreta o XML e gera um menu de propriedades e um menu de eventos, como citado acima quanto falávamos do documento XML. No caso do Webrun, é criado um mapa de atributos, que nada mais é, do que uma lista de identificadores (chaves) e atributos (valores).
Para acessar os valores do mapa de atributos utilizaremos a função “Obter Elemento”, na categoria Mapeamento. No primeiro parâmetro passamos o mapa de atributos e no segundo, passamos o realname da propriedade desejada ou description do evento desejado, o retorno será o valor da propriedade ou mapa do evento definidos para o componente.
Obs.: Leia sempre a documentação das funções.
Após iniciar o componente, criaremos um fluxo para criar o componente no formulário. O fluxo deve conter o nome “<Valor do atributo class> - Criar Componente - Cliente” por padrão. Esse fluxo será responsável por instanciar o componente dentro do formulário.
Tratando os eventos
Se o componente criado tiver eventos definidos no XML, será preciso trata-los e atribuir os possíveis fluxos que forem associados aos respectivos eventos. Para isso utilizaremos uma lógica simples:
Obs.: Leia sempre a documentação das funções.
Logo depois verificaremos se o mapa do evento é vazio ou nulo com a função “É Nulo ou Vazio”.
Obs.: Leia sempre a documentação das funções.
Em caso de resposta ser SIM ligaremos a decisão com o FIM, se a resposta for NÃO, devemos associar o fluxo ao componente, mas antes precisamos saber o nome do fluxo que está associado ao evento;
Segundo: Utilizaremos novamente a função “Obter Elemento” para obter o nome do fluxo associado ao evento. No primeiro parâmetro passaremos uma variável que represente o mapa do evento, obtido anteriormente. No segundo parâmetro passaremos o valor Nome (letras), que representa a chave para o nome do fluxo associado ao evento. O retorno deve ser atribuído a uma variável que represente o nome do fluxo;
Obs.: Leia sempre a documentação das funções.
Obs.: Leia sempre a documentação das funções.
A partir desse momento, tudo o que for feito é dependente da lógica necessária para o correto funcionamento do componente, como, por exemplo, uso de fluxos para tratar as regras para os eventos, criação de funções especificas (através de código) para a criação do componente.
Obs.: Os nomes dos fluxos acima e de todos os outros que pertençam ao componente, têm que conter a devida formatação <Valor do atributo class> - <nome do fluxo>.
Componente na prática
A seguir veremos um exemplo detalhado da criação de um componente realizado pela Softwell Solutions S/A em um de seus Webinar’s mensais.