
Este tutorial explica quais procedimentos devem ser realizados para adicionar componentes/bibliotecas de terceiros no Maker.
Primeiro passo é obter a biblioteca, para este exemplo será utilizada uma biblioteca recém criada, esta biblioteca conterá uma classe, com o nome “Externa” e dois métodos cujos nomes serão ‘Metodo1()’ e ‘Metodo2()’.
public class Externa {
public long Metodo1(long num1,long num2){
long soma = (num1*2)+(num2*2);
return(soma);
}
public String Metodo2(){
String msg = "Utilizando biblioteca de terceiros";
return(msg);
}
}
Esta classe foi salva no pacote ‘maker’.
Depois de obter o ‘.jar’ , o mesmo deverá ser copiado para o contexto da aplicação no diretório 'WEB-INF/lib' e o serviço do Webrun deverá ser reiniciado para que a biblioteca/jar seja carregada.
Neste exemplo será criada uma função na API para utilizar um dos métodos.
No Maker abra a janela de funções (Projeto -> Funções) e clique em novo.
Defina os parâmetros da função:

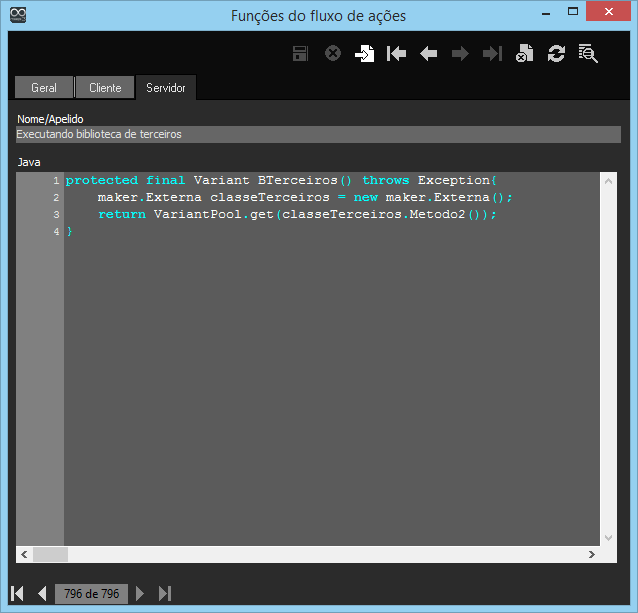
Na aba servidor escreva o código da função:

Código:
protected final Variant BTerceiros() throws Exception {
maker.Externa classeTerceiros = new maker.Externa();
return VariantPool.get(classeTerceiros.Metodo2());
}
Perceba que para instanciar a classe é necessário passar o nome do pacote ’nome_do_pacote.classe’.
Salve a função e feche a janela de funções.
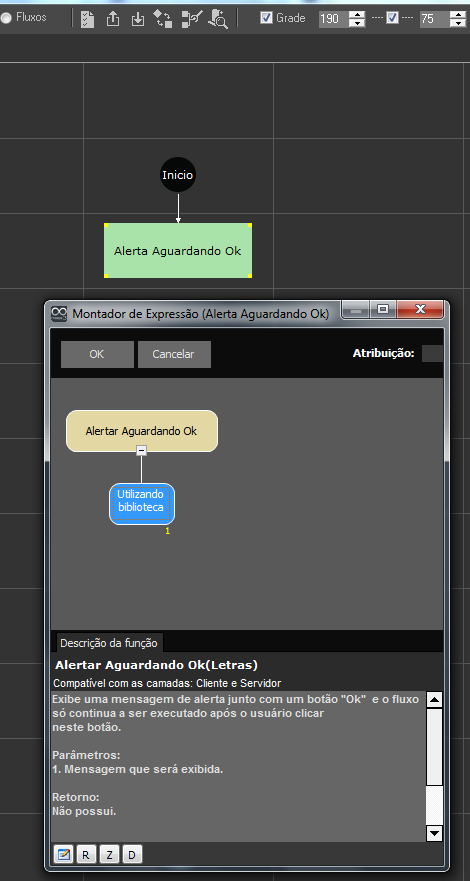
Agora crie um fluxo que executará esta função.
Neste fluxo deverá conter 1 processamento.

No montador de expressões use a função ‘Alertar aguardando Ok’ para exibir a mensagem na tela e como parâmetro utilize a função recém criada para executar a biblioteca de terceiros.
Salve o fluxo e vincule a um evento.
Se tudo estiver correto ao executar no Webrun irá ser exibida a seguinte mensagem:

Caso deseje utilizar o Metodo1 segue o script da função:
protected final Variant somaTerceiros(Variant val1 , Variant val2) throws Exception {
long numero1 = val1.getLong();
long numero2 = val2.getLong();
maker.Externa classeTerceiros = new maker.Externa();
return VariantPool.get(classeTerceiros.Metodo1(numero1,numero2));
}
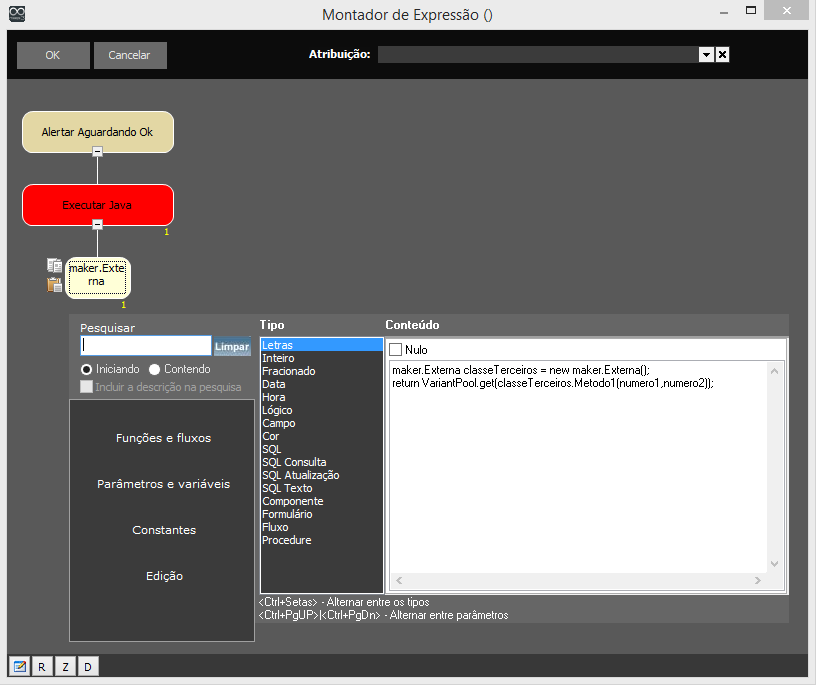
Observação: Caso não deseje criar uma função na API basta utilizar a função ‘Executar Java’.
Exemplo:

Existem duas formas de utilizar variáveis do fluxo nas funções Executar Java e Executar Javascript:
1. Por referência - passamos a referência da variável para a função. Para utilizar, no conteúdo da função, você pode usar a seguinte sintaxe:
<%<Nome da variável>%>
Exemplo:
Return VariantPool.get(classeTerceiros.Metodo1(<%val1%>.getLong(),<%val2%>.getLong()));
2. Por valor - passamos o valor íntegro da variável para a função. O sistema simplesmente substitui o valor no conteúdo da função antes de executá-la. Para utilizar, no conteúdo da função, você pode usar a seguinte sintaxe:
<%=<Nome da variável>%>
Exemplo:
return VariantPool.get(classeTerceiros.Metodo1(<%=val1%>,<%=val2%>));
Como referenciar e chamar uma biblioteca Javascript
Para referenciar e utilizar uma biblioteca JavaScript, devemos utilizar a função Executar JavaScript.
Antes de utilizar a biblioteca, devemos referenciá-la no contexto. Para isso, executaremos o seguinte JavaScript:
webrun.include(<caminho relativo da biblioteca>);
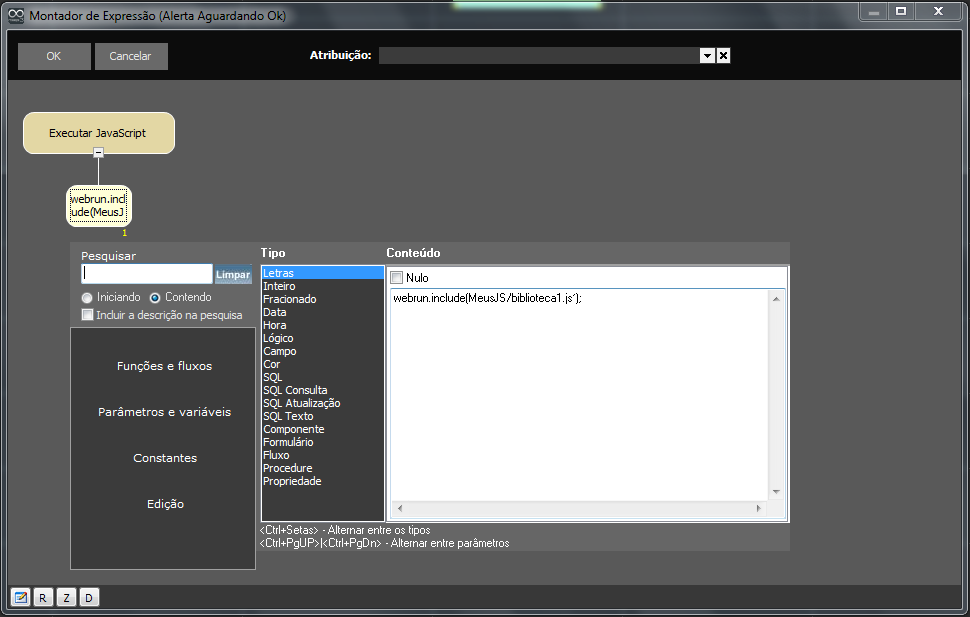
Exemplo :
webrun.include('MeusJS/biblioteca1.js');
Exemplo :

Podemos também criar uma função na API chamada Incluir Javascript. Para isso, acesse o tópico Cadastro de Funções.
Para chamar funções da biblioteca, usamos também a função Executar Javascript.
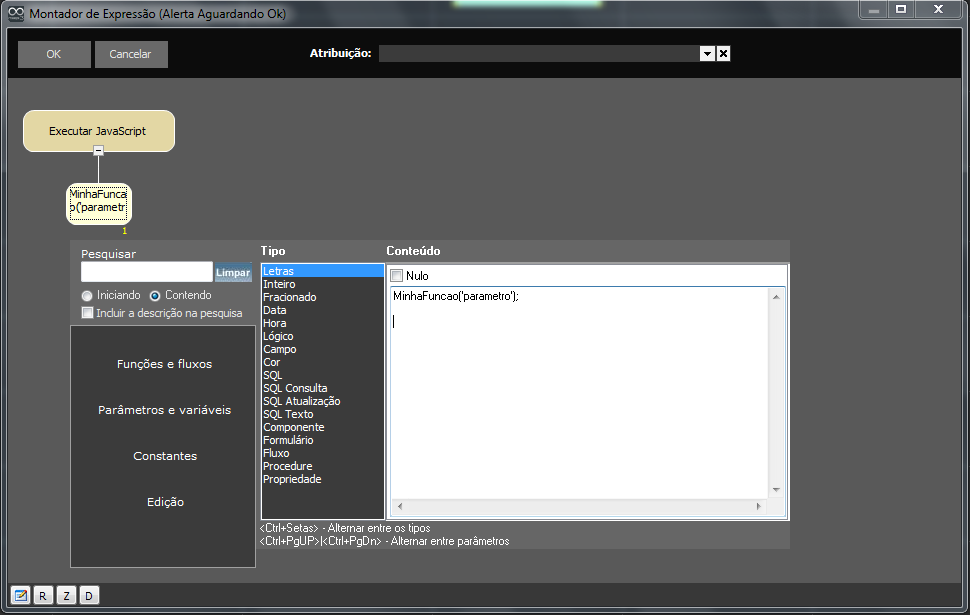
Exemplo:

Exemplo
Vamos mostrar um exemplo real para auxiliar a compreensão deste tutorial. Faremos um exemplo de como utilizar uma biblioteca de terceiros disponibilizada aqui que permite a criação de um dialog (uma caixa de alerta personalizada).
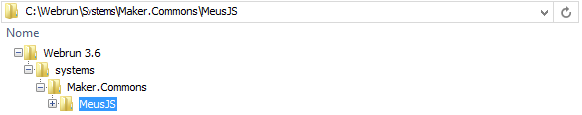
Primeiro, vamos descompactar o conteúdo disponibilizado em um diretório temporário e depois copiar o conteúdo da pasta <diretório temporário>\dialog\js para a pasta <sistemas>\Maker.Commons\MeusJS\. Assim, deveremos ter algo como ilustrado abaixo:

Faremos agora um fluxo e o colocaremos no evento ”Ao Entrar” de um formulário. Esse fluxo irá criar o nosso Dialog.
Primeiro deveram ser criadas as seguintes variáveis.

Logo após deveram ser adicionados os seguintes processamentos.
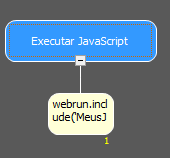
Processamento 1:

Nesse processamento deve ser feito o includ das bibliotecas no webrun com o seguinte código.
webrun.include('MeusJS/dialog/jquery-1.8.2.min.js');
webrun.include('MeusJS/dialog/jquery-ui-1.8.24.custom.min.js');
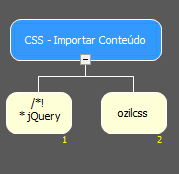
Processamento 2:

O CSS deve ser importado da seguinte forma, basta copiar todo o código do arquivo dialog.css que foi disponibilizado no download acima.
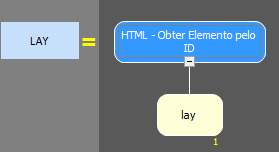
Processamento 3:

O elemento <lay> deve ser obtido para a sua utilização posteriormente.
Processamento 4:

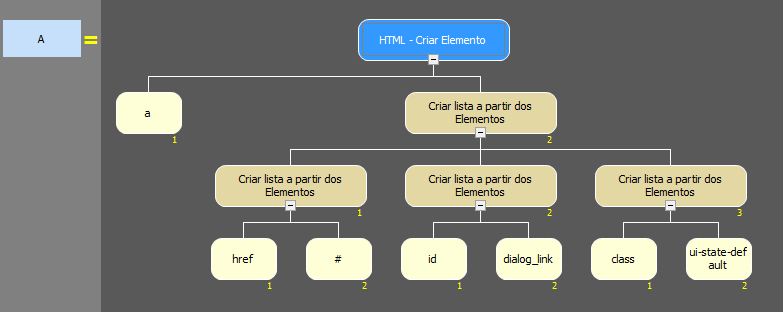
O elemento <a> deve ser criada passando os parâmetros acima.
Processamento 5:

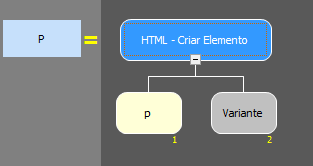
Criar um elemento <p> para utilização conjunta ao próximo elemento.
Processamento 6:

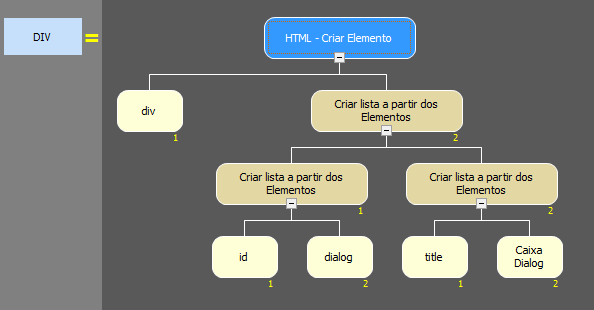
Um elemento <div> deve ser criado com os seguintes parâmetros.
Processamento 7:

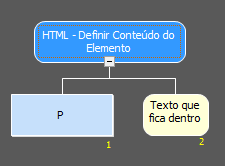
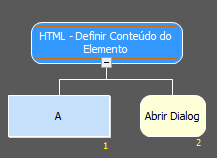
É preciso definir o conteúdo que irá ficar dentro do dialog.
Processamento 8:

Aqui é definido o conteúdo que irá ficar dentro do elemento <a"o mesmo será o botão que abrirá o dialog.
Processamento 9:

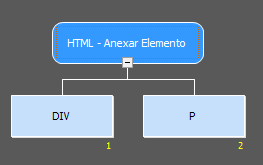
Depois basta anexar o elemento <p> dentro do elemento <div>.
Processamento 10:

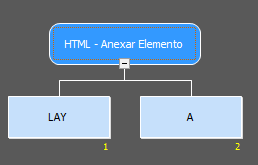
Anexar o elemento <a> ao nosso <lay>.
Processamento 11:

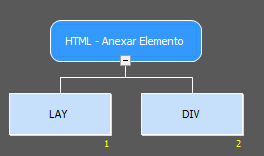
E anexar a <div> a <lay>.
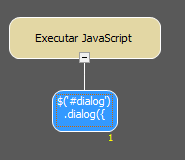
Processamento 12:

Esse é o script que irá fazer o dialog funcionar, sem ele a nossa caixa de dialog é uma simples <div>, o código é da seguinte forma.
$('#dialog').dialog({
autoOpen: false,
width: 600,
buttons: {
"Ok": function() {
$(this).dialog("close");
},
"Cancel": function() {
$(this).dialog("close");
}
}
});
$('#dialog_link').click(function(){
$('#dialog').dialog('open');
return false;
});
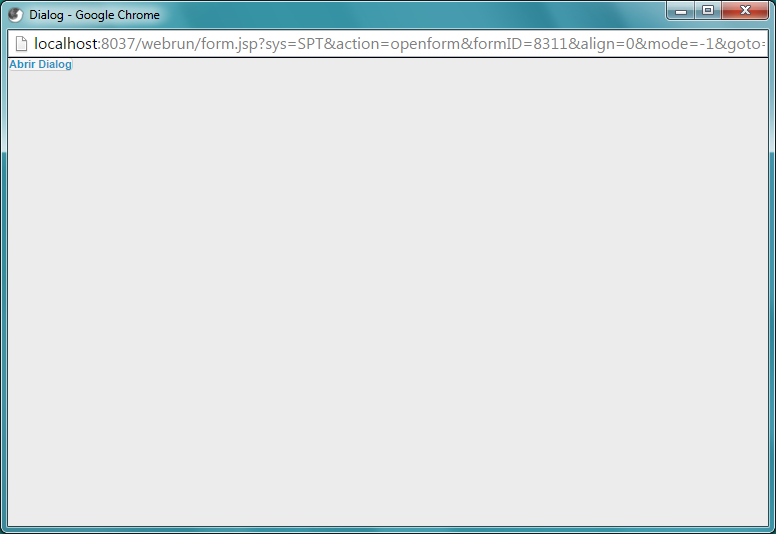
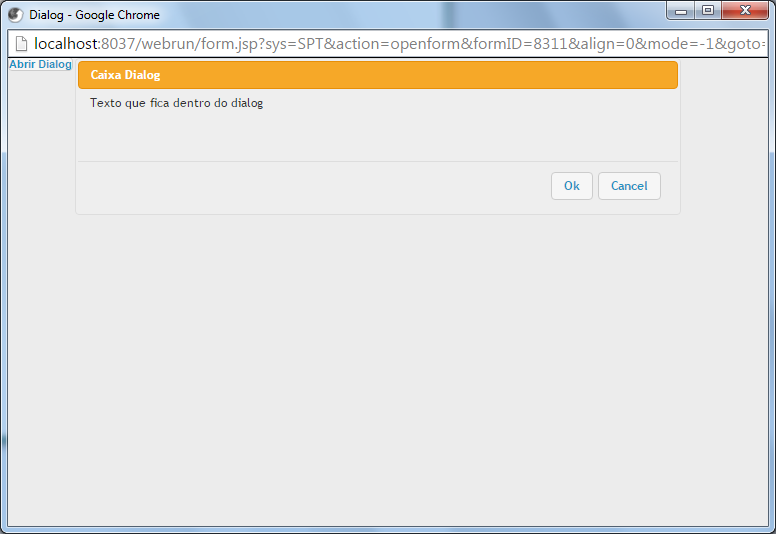
No webrun o seguinte resultado será apresentado.


____________________________________________________________________________

Caso este tópico não tenha comentário satisfatório, envie e-mail para documentacao@softwell.com.br