Redes Sociais - Facebook
Com intuito de aperfeiçoar a integração do Maker com redes sociais, desenvolvemos 8 (oito) funções essenciais para usuários que desejam adicionar mais esta novidade às suas aplicações. São elas:
Comentários
Compartilhar
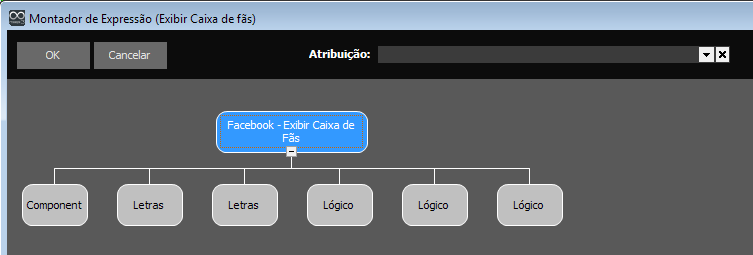
Exibir Caixa de Fãs
Exibir Postagem
Habilitar Curtir/Recomendar
Login/Logout
Obter Status do Aplicativo
Sugerir Recomendação
Nível: Básico
Atenção!
Para utilizar qualquer função associada a API do Facebook, cada usuário deverá obter uma chave de identificação, chamada APP ID que pode ser encontrada aqui .
Tutorial:
Como posso utilizar as funções Facebook no meu projeto?
Criando a interface principal
Em um projeto pré-existente, crie um novo formulário.
-
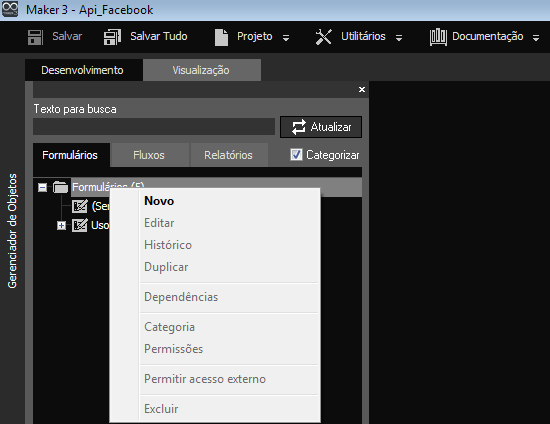
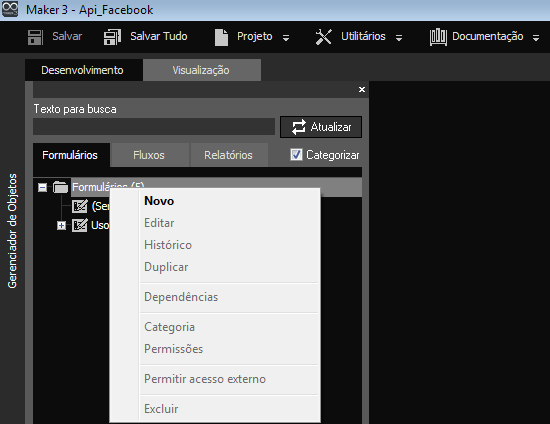
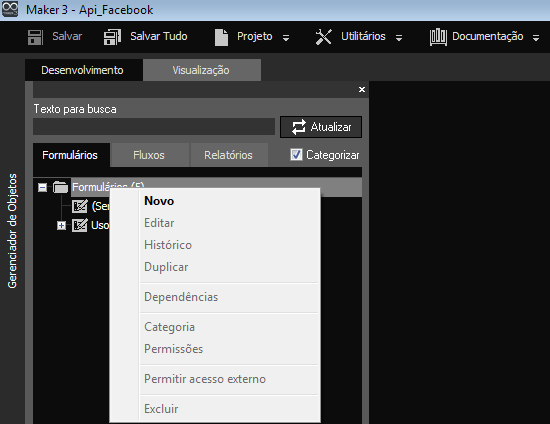
Com o Maker aberto, expanda o gerenciador de objetos e clique com o botão direito no grupo ‘Formulários’ e clique em Novo, conforme imagem abaixo:

-
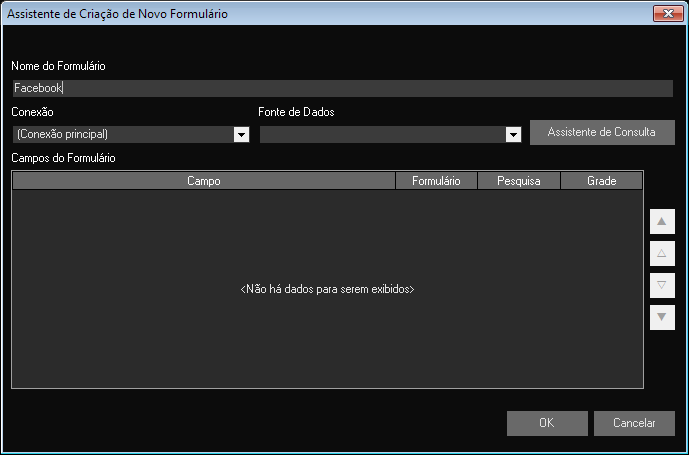
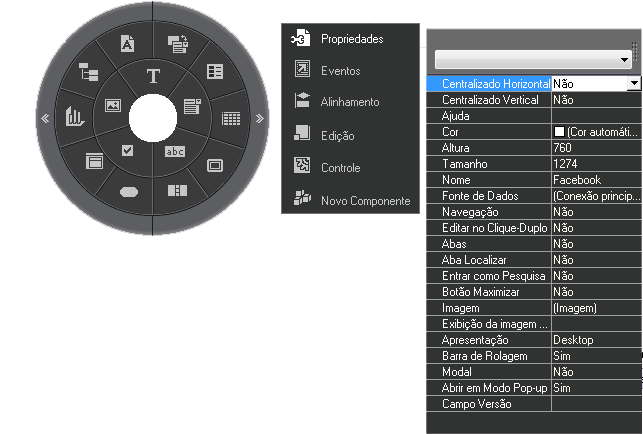
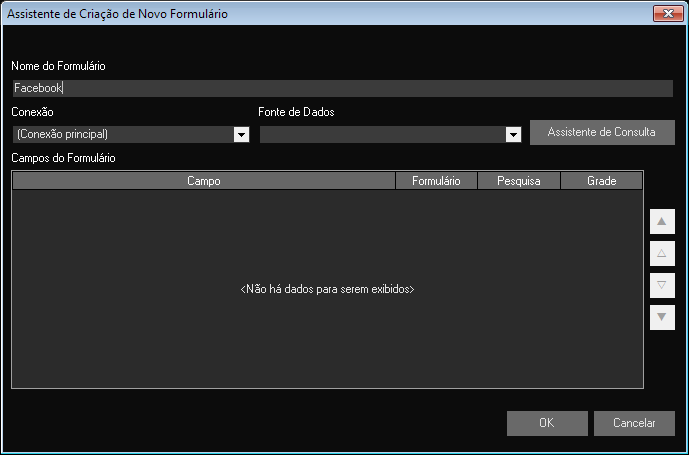
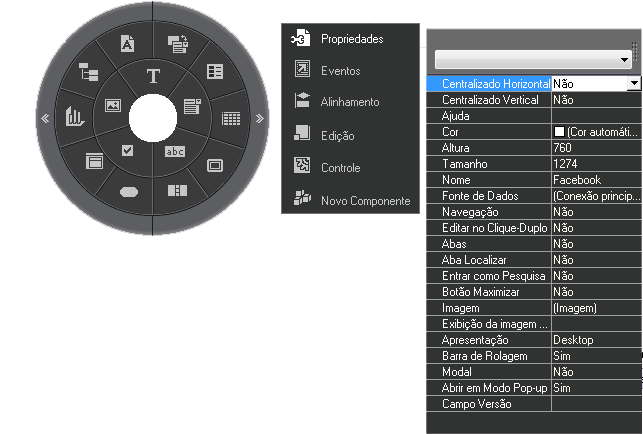
No assistente de criação, defina o nome do seu formulário e clique em OK. Em seguida, configure as propriedades do formulário, clicando com o botão direito do mouse de acordo com as imagens abaixo:

Criando e nomeando um novo formulário.

Configurando as propriedades do formulário.
-
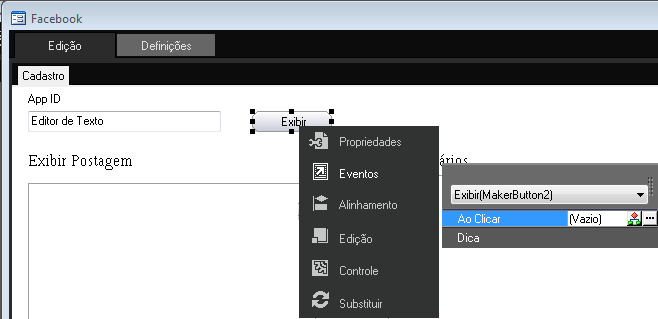
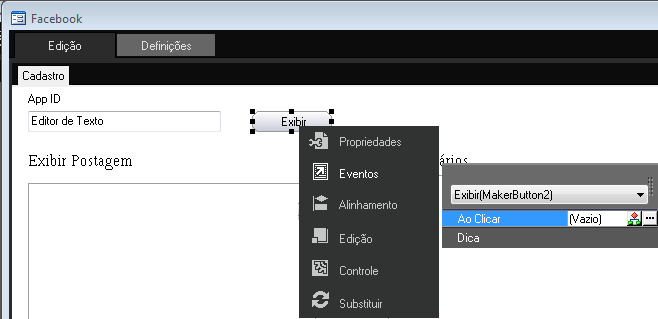
Em seguida, adicione um campo texto para entrada do APP ID e associe uma moldura para cada função que requeira este componente.
-
Clique com o botão direito do mouse sobre o botão exibir e escolha o evento Ao Clicar

-
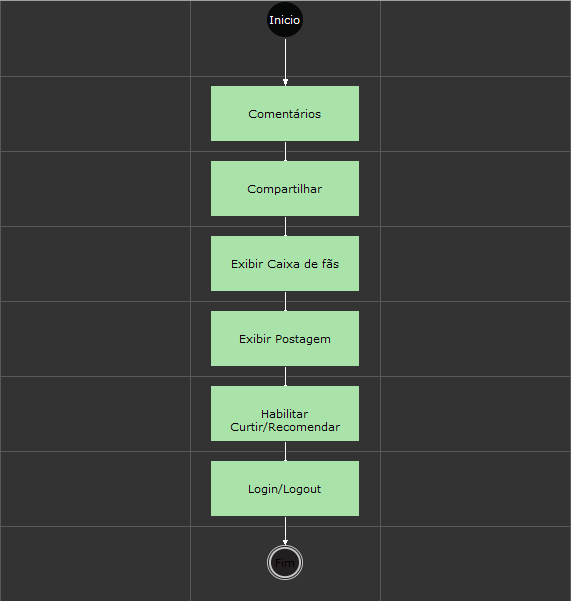
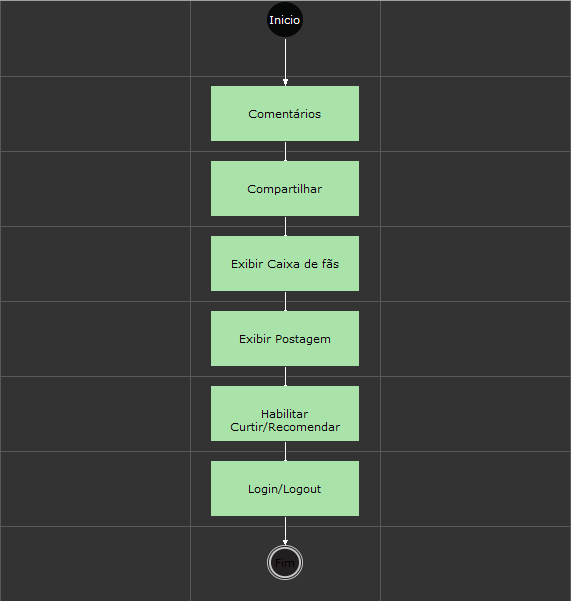
Neste exemplo, criamos 6 processos até aqui. Observe abaixo:

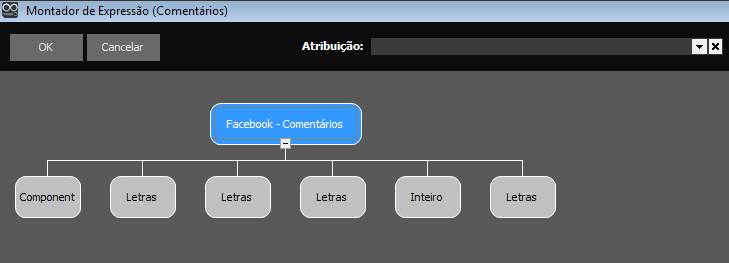
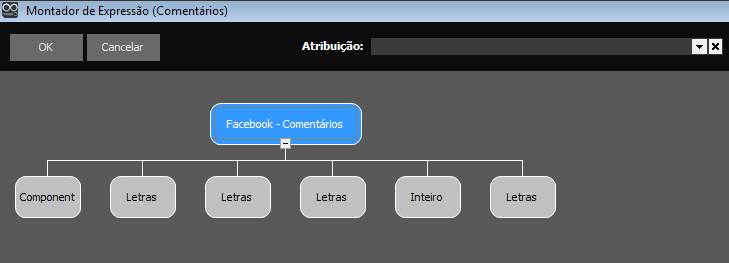
Esta função abre uma caixa de comentários no componente moldura.
-
Moldura (Componente);
-
AppID do Facebook (Letras);
-
Tema: "light" ou "dark" (Letras);
-
Link da página que será associada aos comentários (Letras);
-
Número de postagens exibidas (Inteiro, opcional);
-
Ordem: "social", "reverse_time" ou "time" (Letras, Opcional);
Retorno:
Não possui.
Observações:
-
O número de postagens mínimo é de "1" e o máximo "10";
-
Caso o 6º parâmetro não seja informado, o valor padrão adotado é "social";

-Facebook Comentários
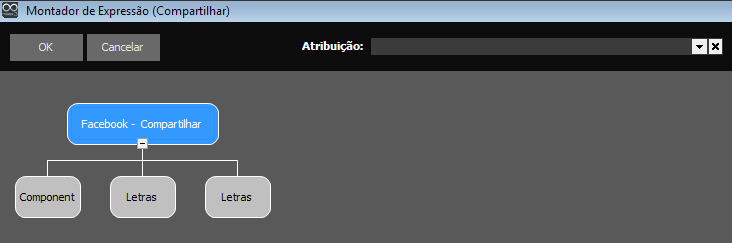
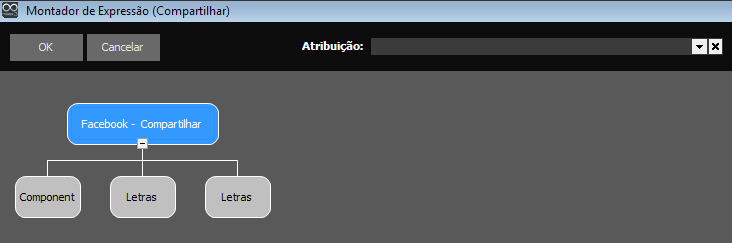
Esta função habilita a opção de compartilhar um determinado link/página.
Moldura (Componente);
Layout: "box_count", "button_count", "button", "icon_link", "icon" ou "link" (Letras, Opcional);
Link da página a ser compartilhada (Letras);
Retorno:
Não Possui.
Observações:
A altura do botão "compartilhar" é determinada pelo layout escolhido no 2º parâmetro. A largura do botão será determinada pela largura do componente moldura.

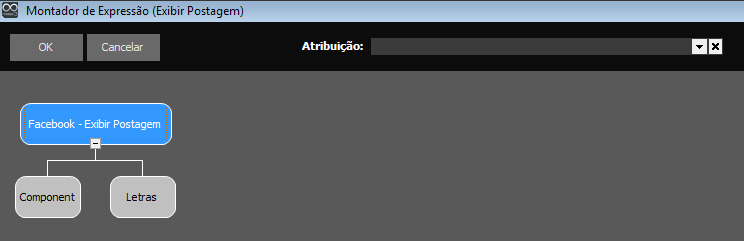
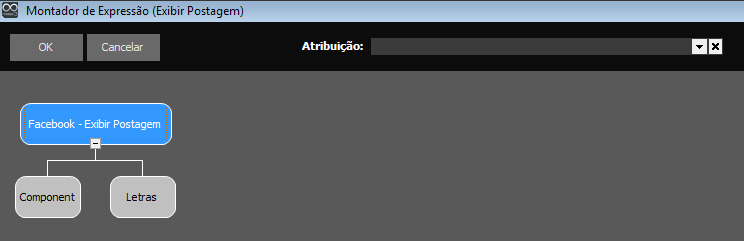
Esta função exibe uma postagem do Facebook no componente moldura passado como parâmetro.
Os parâmetros requeridos são:
Parâmetros:
-
Moldura (Componente);
-
Link da postagem do Facebook (Letras);
Retorno:
Não possui.
Observações:
Não possui.

Facebook - Exibir Postagem
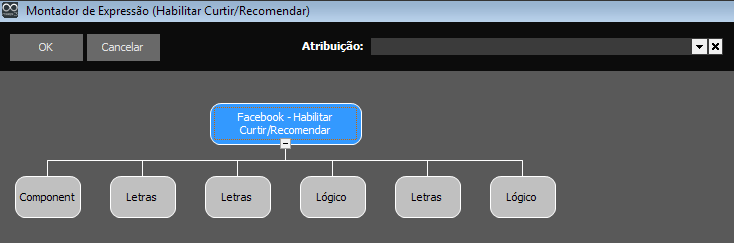
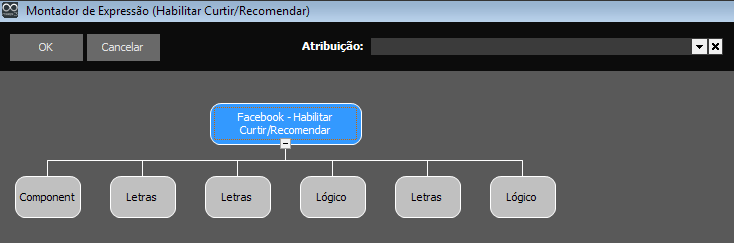
Esta função habilita a opção de curtir/recomendar para uma determinada página/link.
Parâmetros:
-
Moldura (Componente);
-
Layout: "standard", "box_count", "button_count" ou "button" (Letras, Opcional);
-
Ação: "like" ou "reccomend" (Letras, Opcional);
-
Mostrar foto do perfil? (Lógico, Opcional);
-
Link da página a ser curtida/recomendada (Letras, Opcional);
-
Incluir compartilhar? (Lógico, Opcional);
Retorno:
Não possui.
Observações:
-
O 4º só é aplicado para o layout "standard";
-
Caso o 5º parâmetro não seja informado, a página atual será adotada.

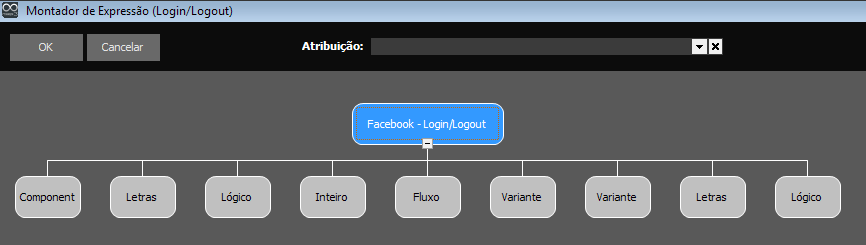
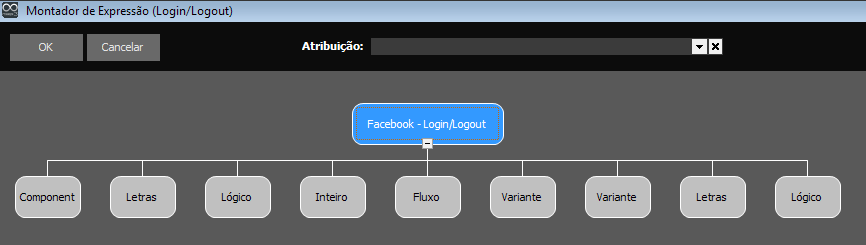
Esta função habilita a opção de login/logout no Facebook.
-
Moldura (Componente);
-
AppID do Facebook (Letras);
-
Habilitar Sair? (Lógico);
-
Quantidade de linhas de perfis a serem exibidos (Inteiro, Opcional);
-
Fluxo a ser executado no login/logout (Fluxo, Opcional);
-
Parâmetros adicionais para o fluxo;
-
Lista de permissões requisitadas (Variante, Opcional);
-
Tamanho do botão de login;
-
Mostrar Foto do Perfil
Retorno:
Não possui.
Observações:
-
Por padrão, somente o perfil público do usuário é requisitado (7º Parâmetro). A lista completa de permissões poderá ser obtida em Permissões Facebook v2.0
-
As seguintes opções são válidas para o 8º parâmetro: "small", "medium", "large" ou "xlarge";

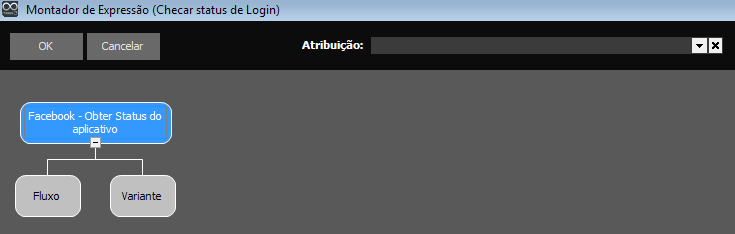
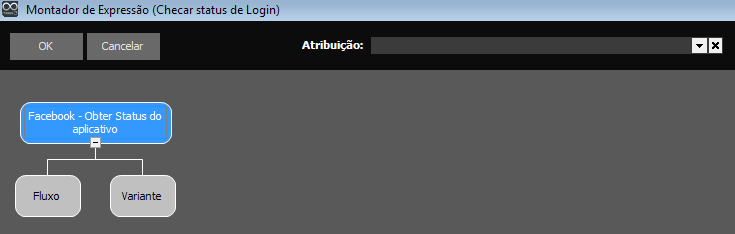
Esta função verifica o estado do aplicativo e se a sessão do usuário está definida como logado ou não no Facebook.
-
Fluxo que receberá o Status do Aplicativo (Fluxo);
-
Lista de Parâmetros do fluxo (Variante, Opcional);
Retorno:
Não possui.
Observações:
-
O fluxo chamado no primeiro parâmetro receberá o Status do aplicativo. O status pode ser "connected" quando o usuário autenticou a permissão do aplicativo no Facebook, "not_authorized" quando está logado no Facebook mas não autenticado no Aplicativo ou "unknown" quando não está logado no Facebook, então não se sabe se está autenticado no Aplicativo.

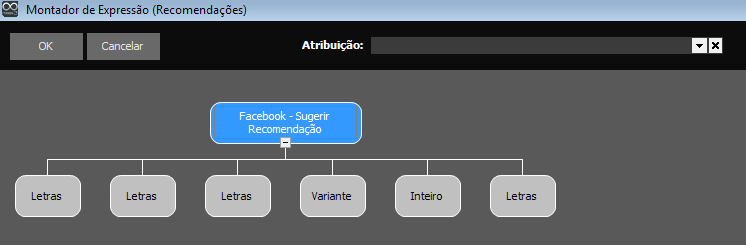
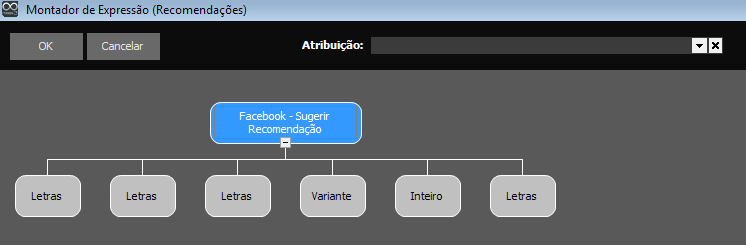
Substitui um componente Moldura por uma quadro de recomendações padrão do Facebook, onde o usuário poderá sugerir postagens de sites externos através de links. Os parâmetros requeridos são:
-
App ID do Facebook (Letras)
-
Ação: "like" ou "recommend", padrão é "like" (Letras, Opcional)
-
Link da página a ser curtida, pode ser uma página do Facebook, o padrão é a página atual do botão (Letras, Opcional)
-
Lista de domínios de sites que aparecerão como recomendação, o padrão é o domínio do site especificado no parâmetro anterior (Variante, Opcional)
-
Número de recomendações que serão mostradas, o padrão são 2 e o máximo são 5 (Inteiro, Opcional)
-
Lado que ficará a Barra de Recomendações, podendo ser "left" ou "right", o padrão é "right" (Letras, Opcional)
Retorno:
Não possui.
Observações:
1. App ID é obtido no link do Facebook Developers, após criar um novo App.

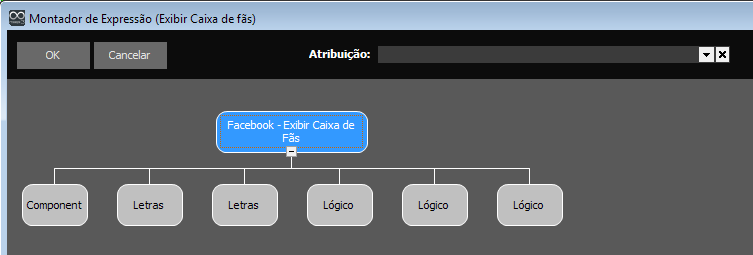
Esta função permite a visualização das últimas publicações da página e/ou os usuários do Facebook que curtem a página.
-
Componente Moldura (Componente)
-
Link da página do Facebook a ser curtida (Letras)
-
Tema: "light" ou "dark", padrão é "light" (Letras, Opcional)
-
Mostrar cabeçalho? (Lógico, Opcional)
-
Mostrar borda da caixa? (Lógico, Opcional)
-
Mostrar fotos dos perfis? (Lógico, Opcional)
-
Mostrar últimas postagens da página? (Lógico, Opcional)
Retorno:
Não possui.
Observações:
-
O 4º e o 5º possuem o valor padrão "verdadeiro";
-
Por padrão, as fotos dos perfis não são exibidas (6º parâmetro);
-
Por padrão, as últimas postagens da página não são exibidas (7º parâmetro);

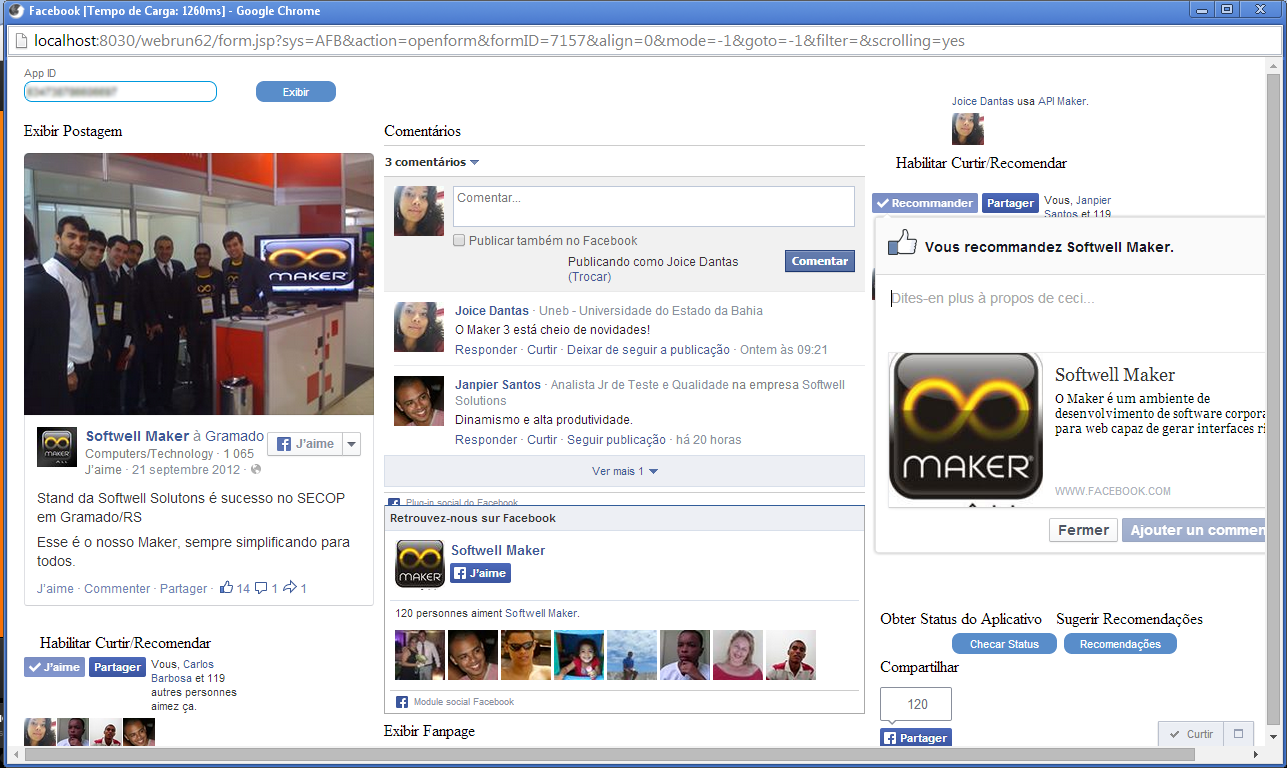
Ao inserir em seu projeto as funções necessárias, salve todo o projeto e execute-o no Webrun
Webrun
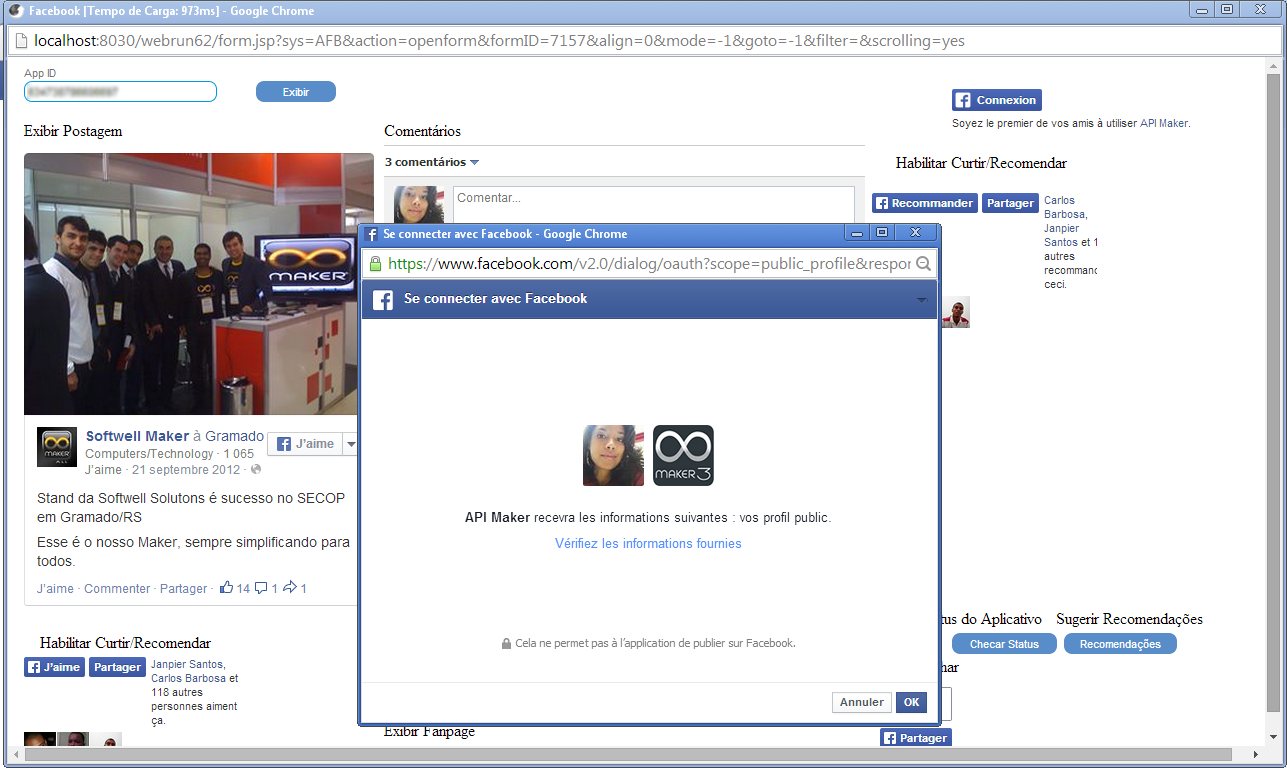
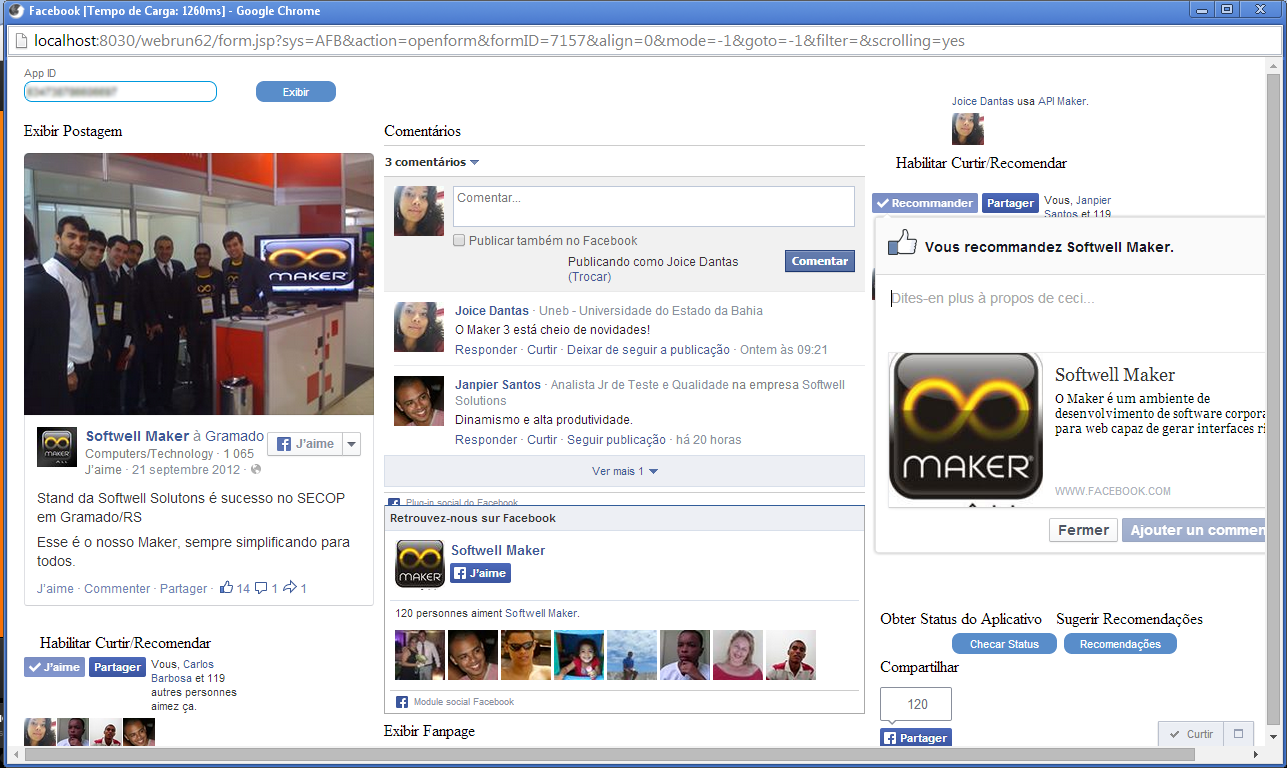
Ao executar o projeto no Webrun, o mesmo ficará assim:

Neste exemplo o parâmetro APP ID foi passado manualmente e para que as outras funções que precise do mesmo funcione, foi preciso digitá-lo no campo APP ID.
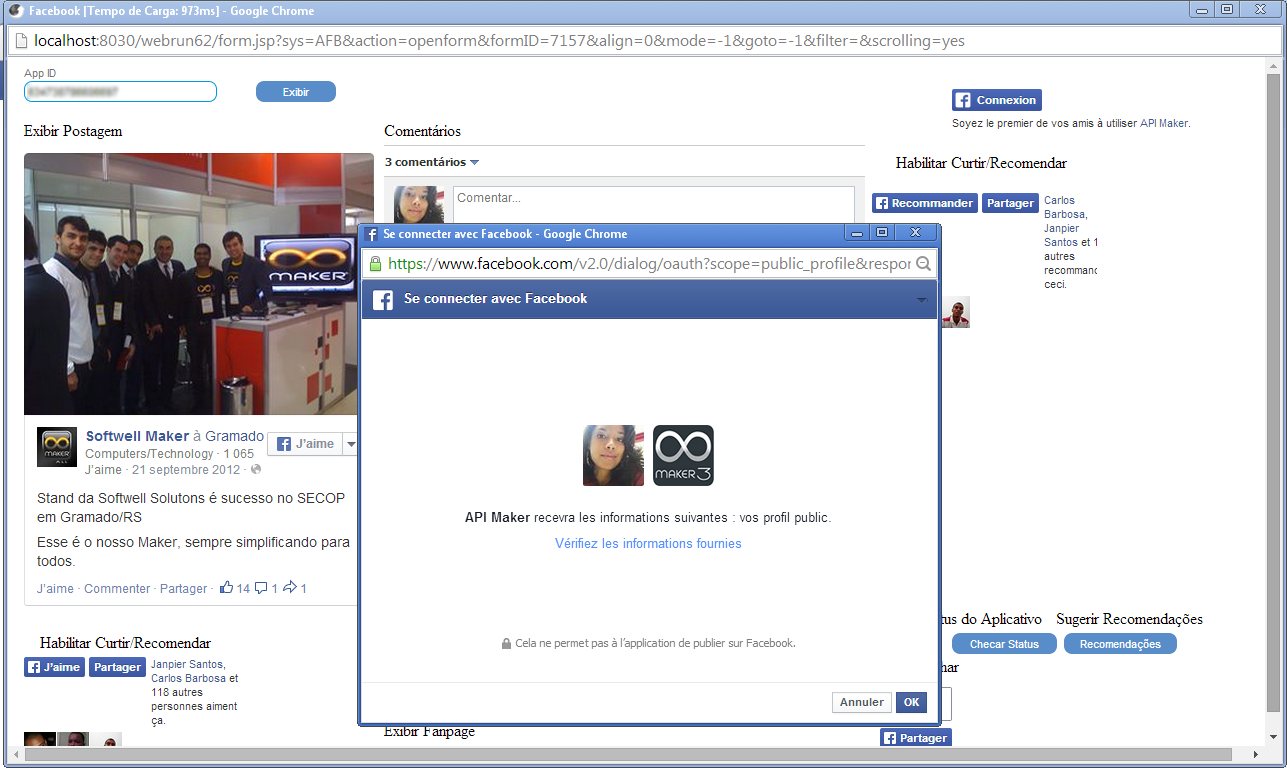
Mesmo com o Facebook logado, será necessário que o usuário dê permissão ao aplicativo criado.

Voltar